
We can use Lightning Out App and Visualforce page to navigate to a Visualforce page when the Salesforce Flow is Finished or Completed.
In the Visualforce page, window.open() JavaScript method can be used to navigate to the Visualforce page.
Sample Code:
Lightning Application:
<aura:application access="global" extends="ltng:outApp" >
<aura:dependency resource="lightning:flow"/>
</aura:application>Visualforce Page for List Button:
<apex:page standardController="Account" recordSetVar="accounts" sidebar="false" showHeader="false">
<html>
<head>
<apex:includeLightning />
</head>
<body class="slds-scope">
<div id="flowContainer"/>
<script>
console.log( 'Before JS Start' );
let statusChange = function ( event ) {
if ( event.getParam( "status" ) === "FINISHED" ) {
let outputVariables = event.getParam( "outputVariables" );
let strURL = '/apex/SampleVFPage?';
for( key in outputVariables ) {
strURL += outputVariables[ key ].name + '=' + outputVariables[ key ].value + '&';
}
window.open( strURL, '_self' );
}
};
$Lightning.use( "c:FlowApp", function() {
$Lightning.createComponent(
"lightning:flow", {
"onstatuschange" : statusChange
},
"flowContainer",
function ( component ) {
component.startFlow( "Sample_Screen_Flow" );
} );
});
console.log( 'After JS End' );
</script>
</body>
</html>
</apex:page>Visualforce page to Open from the Flow when finished:
<apex:page>
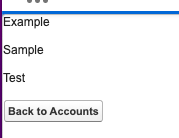
{!$CurrentPage.parameters.exampleVariable}<br/><br/>
{!$CurrentPage.parameters.sampleVariable}<br/><br/>
{!$CurrentPage.parameters.testVariable}<br/><br/>
<apex:form id="frm">
<apex:commandButton
value="Back to Accounts"
onclick="window.open( '/lightning/o/Account/list', '_self' );"
reRender="frm">
</apex:commandButton>
</apex:form>
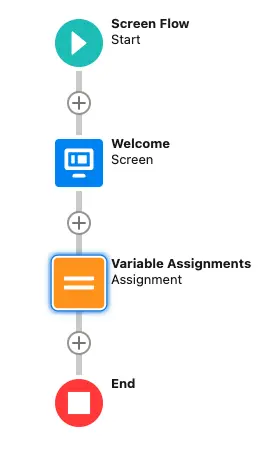
</apex:page>Sample Flow:

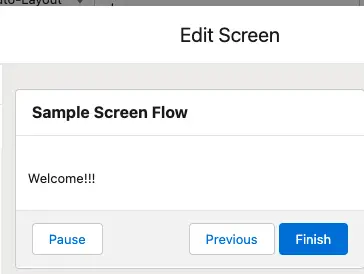
Salesforce Flow Screen Element:

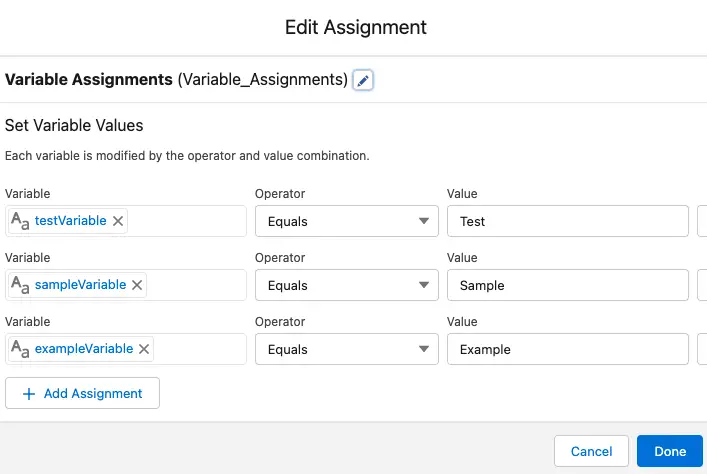
Salesforce Flow Assignment Element:

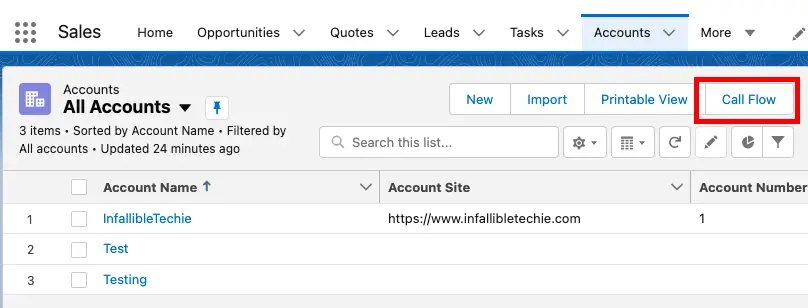
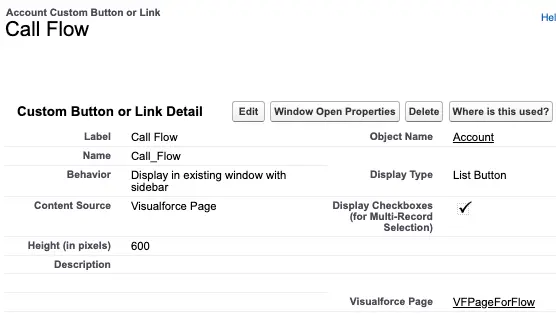
Salesforce Visualforce List Button:

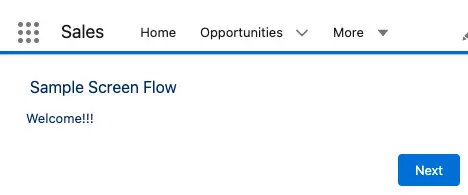
Output: