<apex:page sidebar=”false” controller=”MemberPopup” >
<apex:form >
<apex:pageBlock id=”membAdd” >
<apex:pageblockSection >
<apex:pageBlockTable value=”{!memberAddList}” var=”memb”>
<apex:column headerValue=”Member Name”>
<apex:inputField value=”{!memb.Name}”/>
</apex:column>
<apex:column headerValue=”Mobile Number”>
<apex:inputField value=”{!memb.Mobile_Number__c}”/>
</apex:column>
<apex:column headerValue=”eMail Id”>
<apex:inputField value=”{!memb.E_Mail_Id__c}”/>
</apex:column>
</apex:pageBlockTable>
<br/><apex:commandLink value=”Add Row” action=”{!addRow}” reRender=”membAdd”/>
</apex:pageblockSection>
<apex:pageblockSection columns=”1″ >
<apex:pageblockSectionItem >
<apex:commandButton value=”Save” />
<apex:commandButton value=”Cancel” />
</apex:pageblockSectionItem>
</apex:pageblockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Code:
public class MemberPopup
{
public List<Member__c> memberList {get;set;}
public List<Member__c> memberAddList {get;set;}
public String memberName {get;set;}
public MemberPopup()
{
String sql = ‘SELECT Name, E_Mail_Id__c FROM Member__c’;
memberList = Database.Query(sql);
memberAddList = new List<Member__c>();
memberAddList.add(new Member__c());
}
public void AddRow()
{
memberAddList.add(new Member__c());
}
}
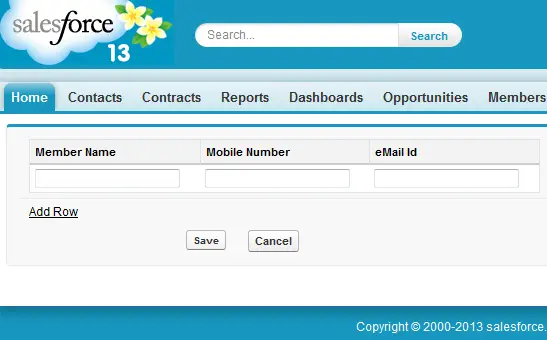
Before adding rows:
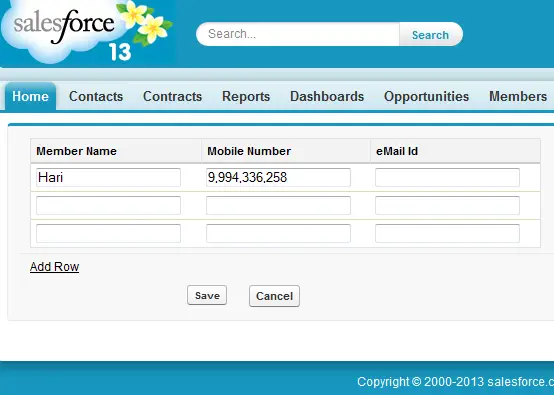
After adding rows: