<apex:page controller=”showAll” >
<apex:form >
<!– CSS Style –>
<style type = “text/css”>
.headr
{
font-size:17px;
font-weight:bold;
color:maroon;
}
.popup
{
background-color: white;
border-width: 2px;
border-style: solid;
z-index: 9999;
left: 50%;
padding:10px;
position: absolute;
width: 500px;
height:60%;
margin-left: -250px;
top: 25px;
overflow:scroll;
}
.popupBg
{
background-color:black;
opacity: 0.20;
filter: alpha(opacity = 70);
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 9998;
}
</style>
<!– End of CSS Style –>
<apex:pageblock >
<table cellspacing = “7” cellpadding = “7”>
<tr>
<td><apex:commandLink styleClass=”headr” action=”{!members}” reRender=”members”>Members</apex:commandLink></td>
</tr>
<tr>
<td><apex:commandLink styleClass=”headr” action=”{!blogs}” reRender=”blogs”>Blogs</apex:commandLink></td>
</tr>
<tr>
<td><apex:commandLink styleClass=”headr” action=”{!photos}” reRender=”photos”>Photos</apex:commandLink></td>
</tr>
</table>
</apex:pageblock>
<apex:outputPanel id=”members”>
<apex:outputPanel styleClass=”popupBg” layout=”block” rendered=”{!displayPopUp}”>
<apex:outputPanel styleClass=”popup” layout=”block” rendered=”{!displayPopUp}”>
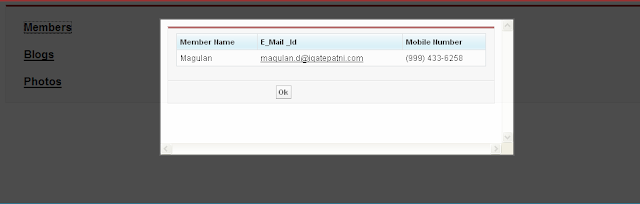
<apex:pageblock title=”Members” >
<apex:pageBlockTable value=”{!memb}” var=”mem”>
<apex:column value=”{!mem.Name}”/>
<apex:column value=”{!mem.E_Mail_Id__c}”/>
<apex:column value=”{!mem.Mobile_Number__c}”/>
</apex:pageBlockTable>
<apex:pageBlockButtons location=”bottom”>
<apex:commandButton value=”Ok” action=”{!closePopup}”/>
</apex:pageBlockButtons>
</apex:pageblock>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
<apex:outputPanel id=”blogs”>
<apex:outputPanel styleClass=”popupBg” layout=”block” rendered=”{!displayPopUp}”>
<apex:outputPanel styleClass=”popup” layout=”block” rendered=”{!displayPopUp}”>
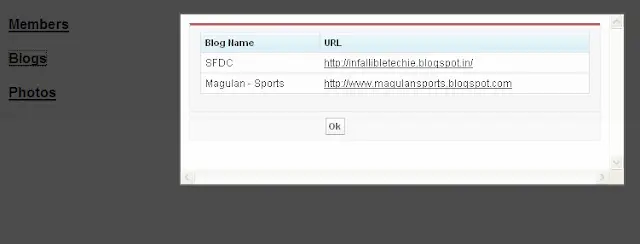
<apex:pageblock title=”Blogs” >
<apex:pageBlockTable value=”{!blog}” var=”blg”>
<apex:column value=”{!blg.Name}”/>
<apex:column value=”{!blg.URL__c}”/>
</apex:pageBlockTable>
<apex:pageBlockButtons location=”bottom”>
<apex:commandButton value=”Ok” action=”{!closePopup}”/>
</apex:pageBlockButtons>
</apex:pageblock>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
<apex:outputPanel id=”photos”>
<apex:outputPanel styleClass=”popupBg” layout=”block” rendered=”{!displayPopUp}”>
<apex:outputPanel styleClass=”popup” layout=”block” rendered=”{!displayPopUp}”>
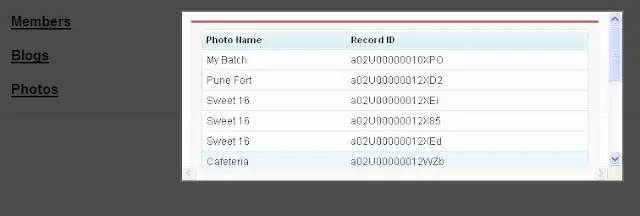
<apex:pageblock title=”Photos” >
<apex:pageBlockTable value=”{!photo}” var=”pht”>
<apex:column value=”{!pht.Name}”/>
<apex:column value=”{!pht.ID}”/>
</apex:pageBlockTable>
<apex:pageBlockButtons location=”bottom”>
<apex:commandButton value=”Ok” action=”{!closePopup}”/>
</apex:pageBlockButtons>
</apex:pageblock>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
</apex:form>
</apex:page>
Apex:
public class showAll
{
public boolean displayPopup {get; set;}
public List<Member__c> memb {get;set;}
public List<Blog__c> blog {get;set;}
public List<Photo__c> photo {get;set;}
public showAll()
{
displayPopup = false;
}
public void members()
{
displayPopup = true;
String sql = ‘SELECT Name,E_Mail_Id__c,Mobile_Number__c FROM Member__c’;
memb = Database.Query(sql);
}
public void blogs()
{
displayPopup = true;
String sql = ‘SELECT Name,URL__c FROM Blog__c’;
blog = Database.Query(sql);
}
public void photos()
{
displayPopup = true;
String sql = ‘SELECT Name,ID FROM Photo__c’;
photo = Database.Query(sql);
}
public void closePopup()
{
displayPopup = false;
}
}
Output: