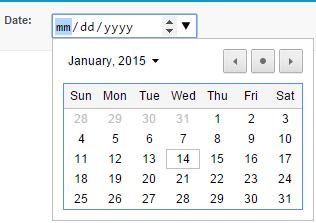
Sample Code1:
Visualforce page:
<apex:page docType="html-5.0" controller="Sample">
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection>
<apex:pageBlockSectionItem>
Date: <apex:input type="date" value="{!dat}"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>Apex Controller:
public class Sample {
public Date dat {get;set;}
public Sample() {
}
}Output:

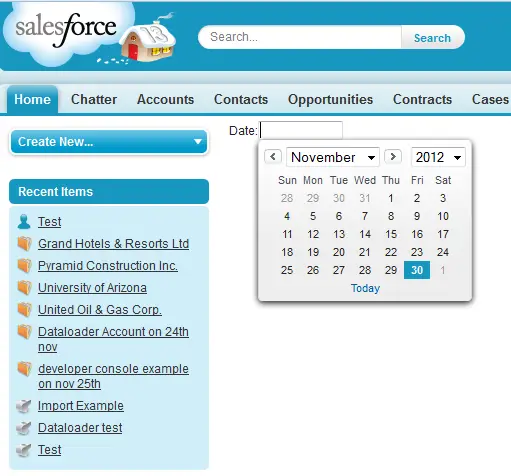
Sample Code2:
Visualforce page:
<apex:page controller="datePicker" id="mypage">
<apex:form>
Date: <apex:inputText value="{!datename}" size="10" id="demo" onfocus="DatePicker.pickDate(false, this , false);" />
</apex:form>
</apex:page>Apex Controller:
public class DatePicker
{
public String datename {get; set;}
}Output: