2. Create the Apex
Class “Treenodes” and paste the below code.
public class treenodes
{
/* Wrapper class to contain the nodes and their children */
public class cNodes
{
public List<Contact> parent {get; set;}
Public Account gparent {get;set;}
public cNodes(Account gp, List<Contact> p)
{
parent = p;
gparent = gp;
}
}
/* end of Wrapper class */
Public List<cNodes> hierarchy;
Public List<cNodes> getmainnodes()
{
hierarchy = new List<cNodes>();
List<Account> tempparent = [Select Id,Name from Account];
for (Integer i =0; i< tempparent.size() ; i++)
{
List<Contact> tempchildren = [Select Id,FirstName,LastName,(Select Id,CaseNumber,Subject from Cases) from Contact where AccountId = :tempparent[i].Id];
hierarchy.add(new cNodes(tempparent[i],tempchildren));
}
return hierarchy;
}
}
3. Create a Visualforce Page “TreeViewDemo” and paste the below code.
<apex:page sidebar=”false” controller=”treenodes” showheader=”false”>
<!– Include the Jquery Script files –>
<link rel=”stylesheet” href=”{!URLFOR($Resource.Jtreeview,’Jquerytreeview/jquery.treeview.css’)}”/>
<script src=”{!URLFOR($Resource.Jtreeview,’Jquerytreeview/jquery.js’)}” type=”text/javascript”></script>
<script src=”{!URLFOR($Resource.Jtreeview,’Jquerytreeview/jquery.cookie.js’)}” type=”text/javascript”></script>
<script src=”{!URLFOR($Resource.Jtreeview,’Jquerytreeview/jquery.treeview.js’)}” type=”text/javascript”></script>
<!– End of Javascript files –>
<script type=”text/javascript”>
$(function()
{
$(“#tree”).treeview({
collapsed: false,
animated: “medium”,
control:”#sidetreecontrol”,
persist: “location”
}); })
</script> <br/> <br/> <br/>
<!– Tree –>
<div class=”treeheader” style=”height:0px;”> </div>
<div id=”sidetreecontrol”>
<a href=”?#”><font style=”color:blue;”>Collapse All</font></a> | <a href=”?#”><font style=”color:blue;”>Expand All</font></a>
</div> <ul id=”tree”>
<apex:repeat value=”{!mainnodes}” var=”parent”>
<li><strong><apex:outputtext style=”color:blue;” escape=”false” value=”{!parent.gparent.Name}”/></strong>
<ul>
<apex:repeat value=”{!parent.parent}” var=”child”>
<li><span class=”formattextcon”><apex:outputtext style=”color:green;” escape=”false” value=”{!child.LastName}”/></span>
<ul>
<apex:repeat value=”{!child.Cases}” var=”gchildren”>
<li> <span class=”formattextcon”>
<apex:outputtext escape=”false” style=”color:red;” value=”{!gchildren.CaseNumber}”/> <b>||</b>
<apex:outputtext escape=”false” value=”{!gchildren.Subject}”/> </span> </li>
</apex:repeat>
</ul>
</li>
</apex:repeat>
</ul>
</li>
</apex:repeat>
</ul>
<!– End of Tree –>
</apex:page>
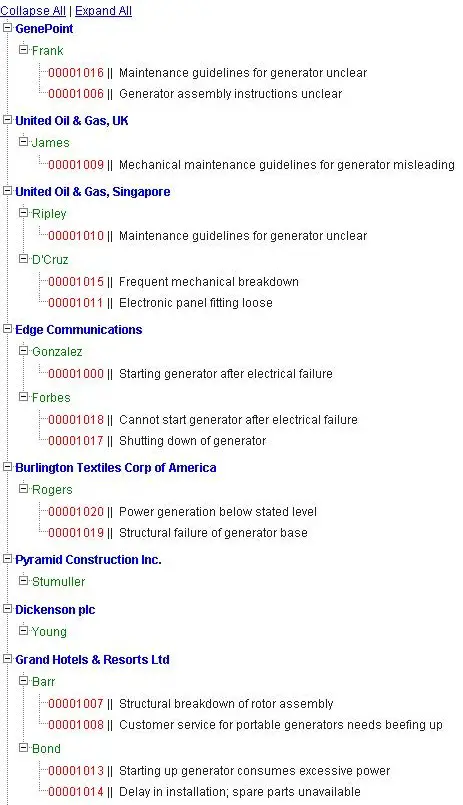
Output: