Visualforce page:
<apex:page controller=”Sample” sidebar=”false”>
<apex:form >
<apex:pageBlock id=”filter” title=”Filter”>
<apex:pageBlockSection >
<apex:pageblockSectionItem >
<apex:outputLabel value=”Name”/>
</apex:pageblockSectionItem>
<apex:pageblockSectionItem >
<apex:inputText value=”{!nam}” />
</apex:pageblockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockSection columns=”5″ >
<apex:pageblockSectionItem >
<apex:outputLabel value=”Age”/>
</apex:pageblockSectionItem>
<apex:pageblockSectionItem >
<apex:selectList multiselect=”false” size=”1″ value=”{!option}”>
<apex:selectOption itemLabel=”Greater than” itemValue=”>”/>
<apex:selectOption itemLabel=”Less than” itemValue=”<“/>
<apex:selectOption itemLabel=”Equal to” itemValue=”=”/>
<apex:selectOption itemLabel=”between” itemValue=”between”/>
<apex:actionSupport event=”onchange” action=”{!dispAge2}” reRender=”filter”/>
</apex:selectList>
</apex:pageblockSectionItem>
<apex:pageBlockSectionItem >
<apex:inputText value=”{!age1}”/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem rendered=”{!age2bool}”>
<apex:outputLabel value=”And”/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem rendered=”{!age2bool}”>
<apex:inputText value=”{!age2}”/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton value=”Fetch” action=”{!fetch}” reRender=”pagination”/>
</apex:pageBlockButtons>
</apex:pageBlock>
<apex:pageBlock id=”pagination” title=”Member Details”>
<apex:pageblockTable value=”{!memb}” var=”m”>
<apex:column value=”{!m.Name}”/>
<apex:column value=”{!m.Age__c}”/>
</apex:pageblockTable>
<apex:pageblockButtons >
<apex:commandButton value=”<<” rerender=”pagination” action=”{!beginning}” disabled=”{!prev}”/>
<apex:commandButton value=”<” rerender=”pagination” action=”{!previous}” disabled=”{!prev}”/>
<apex:commandButton value=”>” rerender=”pagination” action=”{!next}” disabled=”{!nxt}”/>
<apex:commandButton value=”>>” rerender=”pagination”
action=”{!end}” disabled=”{!nxt}”/>
</apex:pageblockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Controller:
public without sharing class PaginationWithFilter
{
public String soql;
public String nam {get;set;}
public Integer age1 {get;set;}
public Integer age2 {get;set;}
public String option {get;set;}
public Boolean age2bool {get;set;}
public Boolean fetchCalled;
public integer totalRecs {get;set;}
private integer index = 0;
private integer blockSize = 5;
public PaginationWithFilter()
{
age2bool = false;
totalRecs = [select count() from Member__c];
fetchCalled = false;
}
public void fetch()
{
soql = ‘SELECT Name, Age__c FROM Member__c’;
if(option == ‘>’)
{
soql += ‘ WHERE Age__c > ‘ + String.ValueOf(age1);
}
else if(option == ‘<‘)
{
soql += ‘ WHERE Age__c < ‘ + String.ValueOf(age1);
}
else if(option == ‘=’)
{
soql += ‘ WHERE Age__c = ‘ + String.ValueOf(age1);
}
else
{
soql += ‘ WHERE Age__c > ‘ + String.ValueOf(age1) + ‘ AND ‘ + ‘Age__c < ‘ + String.ValueOf(age2);
}
if(nam != ”)
{
soql += ‘ AND Name LIKE ‘%’ + nam + ‘%”;
}
List<Member__c> tempMemb = Database.Query(soql);
totalRecs = tempMemb.size();
soql += ‘ LIMIT ‘ + blockSize + ‘ OFFSET ‘ + index;
fetchCalled = true;
}
public List<Member__c> getMemb()
{
List<Member__c> membs;
if(fetchCalled)
{
fetch();
}
else
{
soql = ‘SELECT Name, Age__c FROM Member__c LIMIT : blockSize OFFSET : index’;
}
membs = Database.Query(soql);
System.debug(‘Values are ‘ + membs);
return membs;
}
public void dispAge2()
{
if(option == ‘between’)
age2bool = true;
else
age2bool = false;
}
public void beginning()
{
index = 0;
}
public void previous()
{
index = index – blockSize;
}
public void next()
{
index = index + blockSize;
}
public void end()
{
index = totalrecs – math.mod(totalRecs,blockSize);
}
public boolean getprev()
{
if(index == 0)
return true;
else
return false;
}
public boolean getnxt()
{
if((index + blockSize) >= totalRecs)
return true;
else
return false;
}
}
For demo, kindly visit,
http://infallibletechie-developer-edition.ap1.force.com/Site_Home_Page
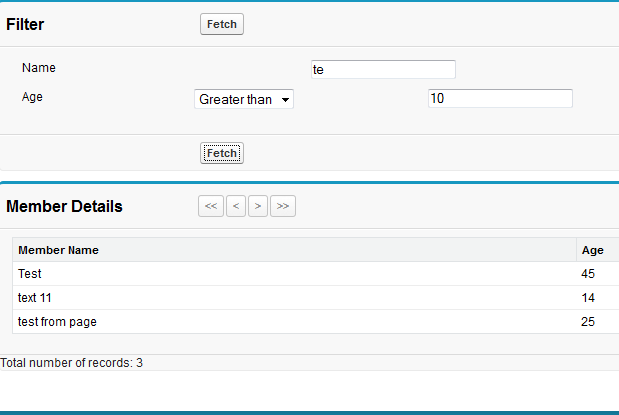
Output: