Sample code:
Visualforce page:
<apex:page controller=”Sample” >
<apex:form >
<apex:pageBlock >
<apex:pageblockTable value=”{!usrs}” var=”u”>
<apex:column >
<apex:outputLink target=”_blank” value=”/{!u.id}”>{!u.Name}</apex:outputLink>
</apex:column>
</apex:pageblockTable>
</apex:pageblock>
</apex:form>
</apex:page>
Apex Controller:
public class Sample
{
public String obj;
public List<User> usrs{get;set;}
public Sample()
{
usrs = [SELECT ID, Name FROM User];
}
}
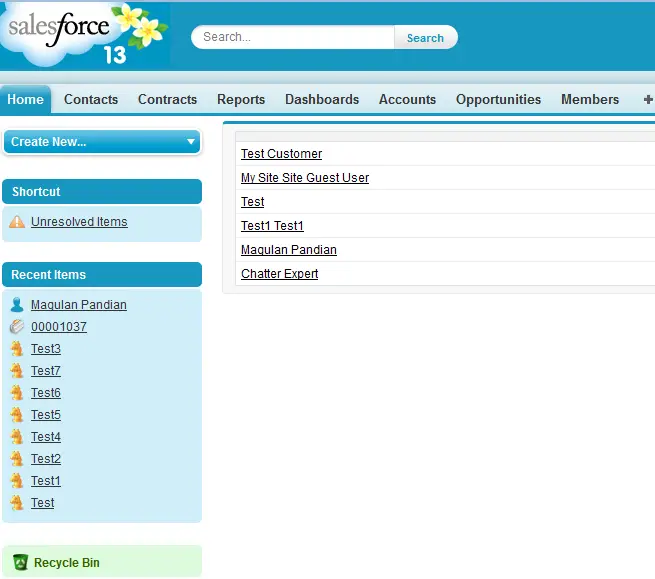
Output:
Important attributes:
|
Attributes
|
Use
|
|
value
|
The URL used for the output link.
|
|
target
|
The name of the frame where the resource retrieved by this command
link is displayed. Possible values for this attribute include “_blank”, “_parent”, “_self”, and “_top”. You can also specify your own target names by assigning a value to the name attribute of a desired destination. |
|
disabled
|
A Boolean value that specifies whether this link is displayed in a
disabled state. If set to true, the field appears disabled because an HTML span tag is used in place of the normal anchor tag. If not specified, this value defaults to false. |
|
rendered
|
A Boolean value that specifies whether the component is rendered on
the page. If not specified, this value defaults to |