Sample Code:
Visualforce page:
<apex:page controller="Graph" >
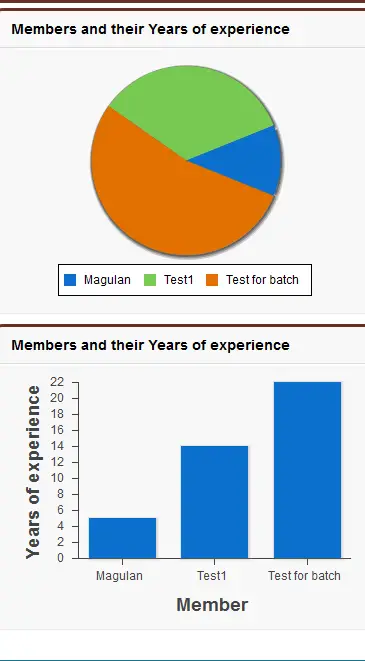
<apex:pageblock title="Members and their Years of experience" >
<apex:chart height="250" width="350" data="{!pieData}">
<apex:pieSeries tips="true" dataField="data" labelField="name"/>
<apex:legend position="bottom"/>
</apex:chart>
</apex:pageblock>
<apex:pageblock title="Members and their Years of experience" >
<apex:chart height="250" width="350" data="{!pieData}">
<apex:axis type="Numeric" position="left" fields="data" title="Years of experience"/>
<apex:axis type="Category" position="bottom" fields="name" title="Member"/>
<apex:barSeries orientation="vertical" axis="left" xField="name" yField="data"/>
</apex:chart>
</apex:pageblock>
</apex:page>Apex Controller:
public with sharing class Graph
{
public List<PieWedgeData> getPieData()
{
List<PieWedgeData> data = new List<PieWedgeData>();
List<Member__c> memb = new List<Member__c>();
String sql = 'SELECT Name, Year_s_Of_Experience__c FROM Member__c';
memb = Database.Query(sql);
for(Member__c temp:memb)
{
data.add(new PieWedgeData(temp.Name,temp.Year_s_Of_Experience__c));
}
return data;
}
// Wrapper class
public class PieWedgeData
{
public String name { get; set; }
public Decimal data { get; set; }
public PieWedgeData(String name, Decimal data)
{
this.name = name;
this.data = data;
}
}
}Output: