Sample Code:
Visualforce page:
<apex:page sidebar=”false” Controller=”Sample” showHeader=”true”>
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
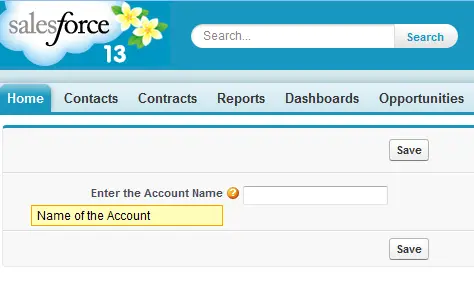
<apex:pageBlockSectionItem helpText=”Name of the Account” LabelTitle=”Account Name”>
<apex:outputtext >Enter the Account Name</apex:outputtext>
<apex:inputtext value=”{!Name}” />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton value=”Save”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
Visualforce page:
<apex:page sidebar=”false” Controller=”Sample” showHeader=”true”>
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:pageBlockSectionItem helpText=”Name of the Account” LabelTitle=”Account Name”>
<apex:outputtext >Enter the Account Name</apex:outputtext>
<apex:inputtext value=”{!Name}” />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton value=”Save”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
Output: