Visualforce page:
<apex:page controller=”Sample” >
<apex:form >
<apex:pageblock id=”pg” >
<apex:pageblockSection columns=”1″ title=”PBS1″ rendered=”{!pbs1}” >
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs1cb1}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs1cb2}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs1cb3}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
</apex:pageblockSection>
<apex:pageblockSection columns=”1″ title=”PBS2″ rendered=”{!pbs2}” >
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs2cb1}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs2cb2}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs2cb3}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
</apex:pageblockSection>
<apex:pageblockSection columns=”1″ title=”PBS3″ rendered=”{!pbs3}” >
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs3cb1}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs3cb2}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
<apex:pageblocksectionItem >
<apex:inputCheckbox value=”{!pbs3cb3}”>
<apex:actionSupport event=”onchange” action=”{!check}” reRender=”pg”/>
</apex:inputCheckbox>
</apex:pageblocksectionItem>
</apex:pageblockSection>
</apex:pageblock>
</apex:form>
</apex:page>
Apex Controller:
public class Sample
{
public Boolean pbs1cb1 {get;set;}
public Boolean pbs1cb2 {get;set;}
public Boolean pbs1cb3 {get;set;}
public Boolean pbs2cb1 {get;set;}
public Boolean pbs2cb2 {get;set;}
public Boolean pbs2cb3 {get;set;}
public Boolean pbs3cb1 {get;set;}
public Boolean pbs3cb2 {get;set;}
public Boolean pbs3cb3 {get;set;}
public Boolean pbs1 {get;set;}
public Boolean pbs2 {get;set;}
public Boolean pbs3 {get;set;}
public sample()
{
pbs1 = true;
pbs2 = false;
pbs3 = false;
}
public void check()
{
if(pbs1cb1 == true && pbs1cb2 == true && pbs1cb3 == true)
{
pbs2 = true;
if(pbs2cb1 == true && pbs2cb2 == true && pbs2cb3 == true)
{
pbs3 = true;
}
else
{
pbs3 = false;
}
}
else
{
pbs2 = false;
pbs3 = false;
}
}
}
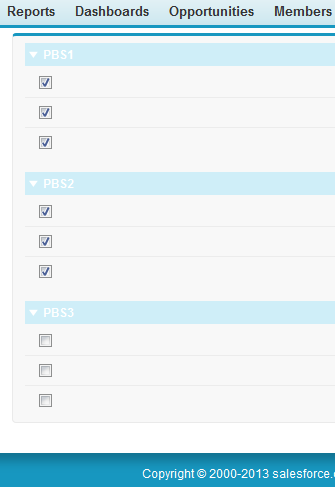
Ouput: