
Only standard style sheets can be used in apex:pageBlockTable tag in aVisualforce page. <apex:pageBlockTable> must be contained in <apex:pageBlock> or <apex:pageBlockSection>.
If we want to add custom style sheets we have to use apex:dataTable tag in Visualforce page.
Sample Code:
Visualforce page:
<apex:page controller="SampleVisualforcePageController" sidebar="false" >
<style type="text/css">
.outBorder
{
border:3px outset black;
}
.inBorder
{
border-top:3px dotted black;
border-left:3px dotted black;
}
</style>
<apex:pageBlock title="Pageblock Table">
<apex:pageblockTable value="{!listAccounts}" var="acc">
<apex:column value="{!acc.Name}"/>
<apex:column value="{!acc.AccountNumber}"/>
</apex:pageblockTable>
</apex:pageBlock>
<apex:pageBlock title="Data Table">
<apex:dataTable value="{!listAccounts}" var="acc" styleClass="outBorder" width="550px">
<apex:column styleClass="inBorder">
<apex:facet name="header">Account Name</apex:facet>
<apex:outputText >{!acc.Name}</apex:outputText>
</apex:column>
<apex:column styleClass="inBorder">
<apex:facet name="header">Account Number</apex:facet>
<apex:outputText >{!acc.AccountNumber}</apex:outputText>
</apex:column>
</apex:dataTable>
</apex:pageBlock>
</apex:page>Apex Controller:
public class SampleVisualforcePageController {
public List < Account > listAccounts { get;set; }
public SampleVisualforcePageController() {
listAccounts = [
SELECT Name, AccountNumber
FROM Account
LIMIT 10
];
}
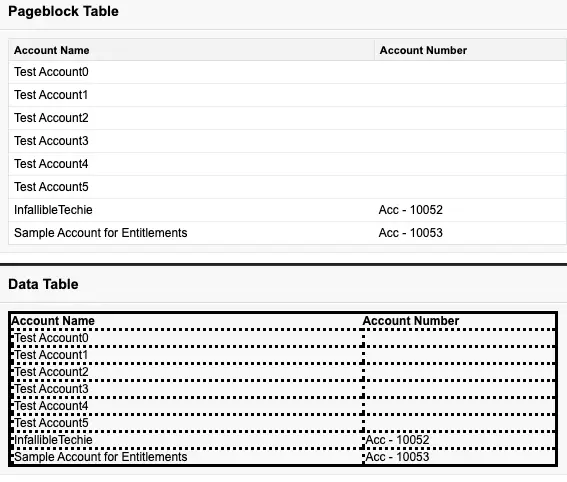
}Output: