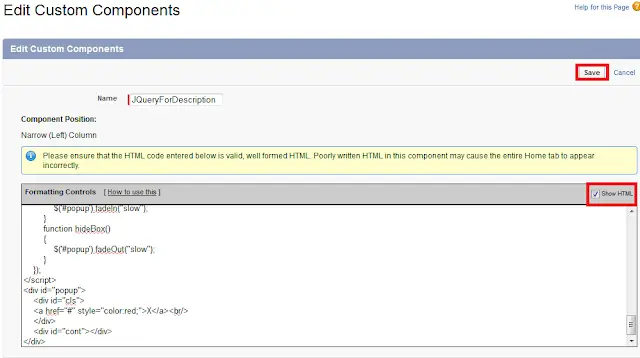
Sample Javascript:
<style type=”text/css”>
#popup
{
display:none;
position:absolute;
height:100px;
width:100px;
background:#E6E6FA;
border: 2px solid black;
overflow:auto;
}
#cls
{
color:red;
text-align:right;
}
</style>
<script type=”text/javascript” src=”/soap/ajax/22.0/connection.js”></script>
<script src=”http://jqueryjs.googlecode.com/files/jquery-1.2.6.min.js” type=”text/javascript”></script>
<script type=”text/javascript”>
$(document).ready( function(){
$(“.dataCell”).click(function(event){
$(“#popup”).css( {position: “absolute”, top:event.pageY – 110, left: event.pageX});
var temp = $(this).prev(“.dataCell”).find(“a”).attr(“href”);
var depLink = temp.substring(1);
var qryString = “SELECT Description__c FROM Dependent__c where Id = ‘” + depLink + “‘”;
sforce.connection.sessionId = getCookie(‘sid’);
var soql = qryString.toString();
var result = sforce.connection.query(soql);
var records = result.getArray(“records”);
for (var i = 0; i < records.length; i++)
{
var taskRecord = records[i];
$(“#cont”).html(taskRecord.Description__c);
}
showBox();
});
$(“#cls”).click(function(){
hideBox();
});
function showBox()
{
$(‘#popup’).fadeIn(“slow”);
}
function hideBox()
{
$(‘#popup’).fadeOut(“slow”);
}
});
</script>
<div id=”popup”>
<div id=”cls”>
<a href=”#” style=”color:red;”>X</a><br/>
</div>
<div id=”cont”></div>
</div>
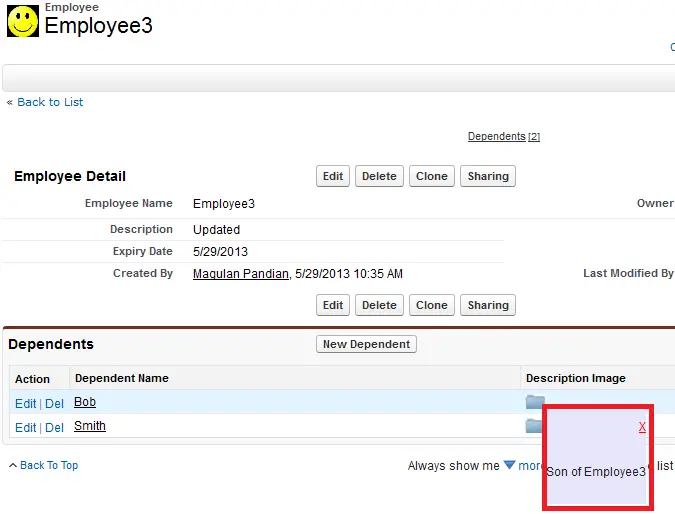
Output: