Visualforce page:
<apex:page standardController=”Member__c” extensions=”MemberExt” recordSetVar=”Member”>
<apex:pageBlock >
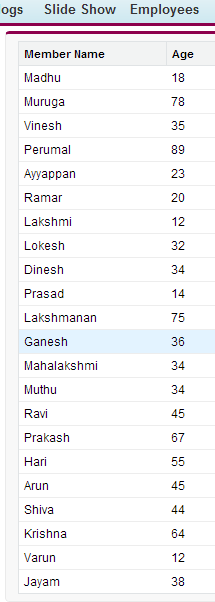
<apex:pageBlockTable value=”{!memList}” var=”M”>
<apex:column value=”{!M.Name}”/>
<apex:column value=”{!M.Age__c}”/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
Apex Controller:
public class MemberExt {
public List < Member__c > memList {get;set;}
private ApexPages.StandardSetController standardController;
private Set < Id > memIds = new Set < Id >();
public MemberExt( ApexPages.StandardSetController standardController ) {
this.standardController = standardController;
memList = new List<Member__c>();
for (Member__c mem : ( List < Member__c > )standardController.getSelected() ){
memIds.add( mem.Id );
}
memList = [ SELECT Name, Age__c FROM Member__c WHERE ID IN: memIds ];
}
}
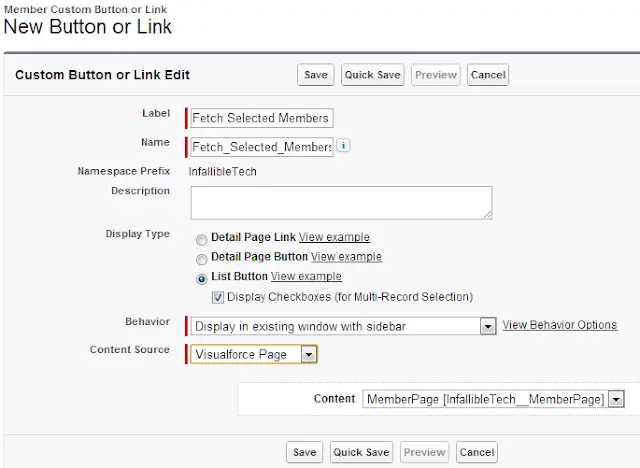
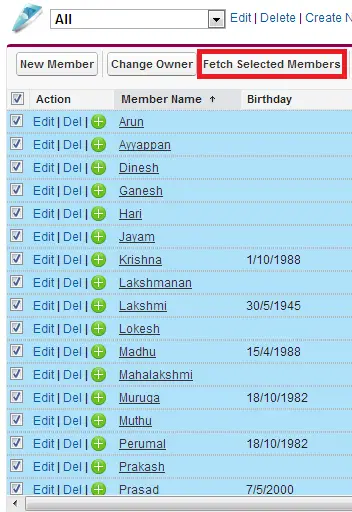
Custom Button: