Sample Code:
Visualforce page:
<apex:page controller="SampleController">
<script>
function callSave(){
var r = confirm("Are you sure want to save?");
if(r == true) {
callSav();
}
}
</script>
<apex:form >
<apex:actionFunction name="callSav" action="{!sav}"/>
<apex:pageBlock >
<apex:pageBlockSection >
<apex:inputField value="{!member.Name}"/>
<apex:inputField value="{!member.E_Mail_Id__c}"/>
<apex:inputField value="{!member.State__c}"/>
<apex:inputField value="{!member.City__c}"/>
<apex:inputField value="{!member.Age__c}"/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton value="Save" onclick="callSave();"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>Apex controller:
public class SampleController {
public Member__c member {get;set;}
public SampleController() {
member = new Member__c();
}
public void sav(){
insert member;
member = new Member__c();
}
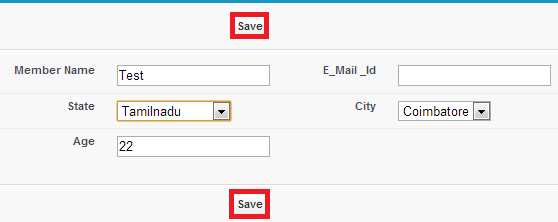
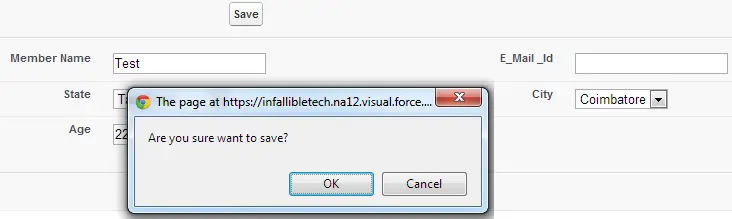
}Output: