
escape attribute in Salesforce Visualforce is used to determine whether the HTML and XML characters should be escaped in the HTML output generated by the component or not.
For example, the only way to add a “>” symbol to a label is by using the symbol’s character escape sequence and setting escape=”false”. If you do not specify escape=”false”, the character escape sequence displays as written.
Sample Code:
Visualforce page:
<apex:page controller="Sample">
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:pageBlockSectionItem >Enter Text:</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem ><apex:inputText value="{!str}"/></apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton value="Show"/>
</apex:pageBlockButtons>
</apex:pageBlock>
<apex:pageBlock >
<apex:outputLabel escape="true" value="Escape true : {!str}"/><br/>
<apex:outputLabel escape="false" value="Escape false : {!str}"/>
</apex:pageBlock>
</apex:form>
</apex:page>Apex Class:
public class Sample {
public String str {get;set;}
public Sample() {
}
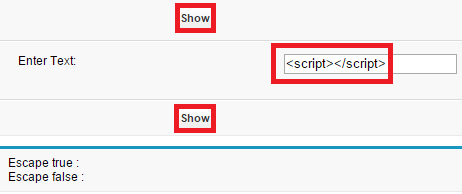
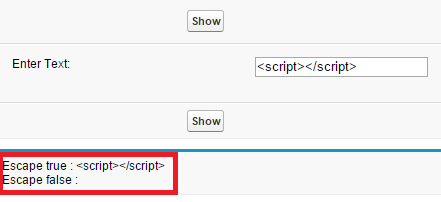
}Output: