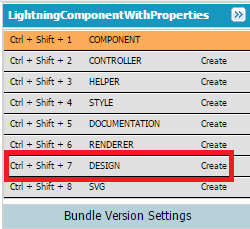
Lightning Component:
<aura:component implements=”flexipage:availableForAllPageTypes”>
<aura:attribute name=”height” type=”Integer” default=”100″/>
<aura:attribute name=”width” type=”Integer” default=”100″/>
<aura:attribute name=”styl” type=”String”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.doInit}”/>
<button style=”{!v.styl}”>
Testing the Properties
</button>
</aura:component>
Lightning Controller:
({
doInit : function(component, event, helper) {
var styl = “background-color:green;text-align:center;color:red;font-weight:bold;height:” + component.get(“v.height”) + “px;width:” + component.get(“v.width”) + “px;”;
component.set(“v.styl”, styl);
}
})
Lightning Design:
<design:component>
<design:attribute name=”height” label=”Height” description=”Height”/>
<design:attribute name=”width” label=”Width” description=”Width”/>
</design:component>
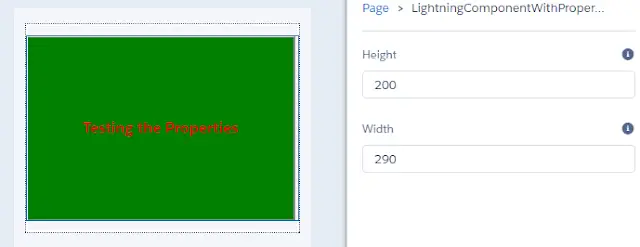
Output: