Sample code:
Lightning Component:
<aura:component >
<ui:inputRadio text=”Sample1″ label=”Sample 1″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample2″ label=”Sample 2″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample3″ label=”Sample 3″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample4″ label=”Sample 4″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample5″ label=”Sample 5″ name=”Role” change=”{!c.onGroup}”/>
Lightning Component:
<aura:component >
<ui:inputRadio text=”Sample1″ label=”Sample 1″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample2″ label=”Sample 2″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample3″ label=”Sample 3″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample4″ label=”Sample 4″ name=”Role” change=”{!c.onGroup}”/><br/>
<ui:inputRadio text=”Sample5″ label=”Sample 5″ name=”Role” change=”{!c.onGroup}”/>
</aura:component>
Lightning Controller:
({
onGroup: function(cmp, evt) {
var selected = evt.getSource().get(“v.text”);
alert(selected);
}
})
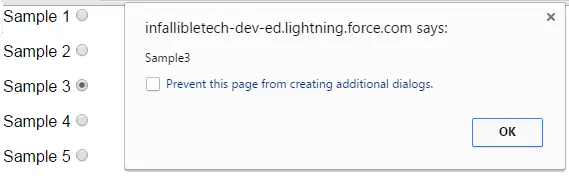
Output: