This enables you to directly call a method in a component’s client-side controller instead of firing and handling a component event.
Using <aura:method> simplifies the code needed for a parent component to call a method on a child component that it contains.
Sample Code:
Lightning App:
<aura:application >
<c:myLightningComponent/>
</aura:application>
Lightning Component:
<aura:component >
<aura:method name=”compMtd” action=”{!c.callFromCompMetd}”>
<aura:attribute type=”String” name=”Str” default=”testing”/>
</aura:method>
<ui:button label=”Click” press=”{!c.callBtn}”/>
</aura:component>
Lightning Controller:
({
callBtn : function(component, event, helper) {
component.compMtd();
},
callFromCompMetd : function(component, event, helper) {
var params = event.getParam(‘arguments’);
if (params) {
var param1 = params.Str;
alert(param1);
}
}
})
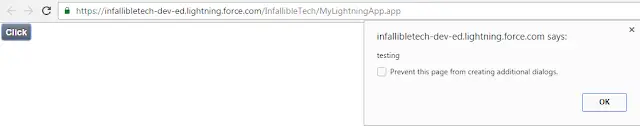
Output:
Cheers!!!