<aura:component implements=”forceCommunity:availableForAllPageTypes” access=”global” controller=”DPLightningHandler” >
<aura:attribute name=”listVehicles” type=”WrapperClass.VehicleWrapper[]” />
<ui:inputSelect aura:Id=”makeId” multiple=”false” label=”Select Make”>
<ui:inputSelectOption label=”Acura” text=”acura”/>
<ui:inputSelectOption label=”Audi” text=”Audi”/>
<ui:inputSelectOption label=”BMW” text=”bmw”/>
<ui:inputSelectOption label=”Honda” text=”honda”/>
<ui:inputSelectOption label=”Hyundai” text=”hyundai”/>
<ui:inputSelectOption label=”Mercedes Benz” text=”merc”/>
<ui:inputSelectOption label=”Nissan” text=”nissan”/>
</ui:inputSelect><br/><br/>
<ui:button label=”Find Vehicles” press=”{!c.findVehicles}”/><br/><br/>
<aura:renderIf isTrue=”{!v.listVehicles.length > 0}”>
<aura:if isTrue=”{!v.listVehicles.length > 0}”>
<table class=”slds-table slds-table–bordered slds-table–cell-buffer slds-max-medium-table–stacked”>
<thead>
<tr>
<th><h2>Vehicle Name</h2></th>
<th><h2>Vehicle Type</h2></th>
<th><h2>Make Id</h2></th>
<th><h2>Make Name</h2></th>
</tr>
</thead>
<tbody>
<aura:iteration items=”{!v.listVehicles}” var=”veh”>
<tr>
<td class=”slds-truncate” data-label=”Vehicle Name”>{!veh.VehicleTypeName} </td>
<td class=”slds-truncate” data-label=”Vehicle Type”>{!veh.VehicleTypeId}</td>
<td class=”slds-truncate” data-label=”Make Id”>{!veh.MakeId}</td>
<td class=”slds-truncate” data-label=”Make Name”>{!veh.MakeName}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:if>
</aura:renderIf>
</aura:component>
Lightning Controller:
({
findVehicles : function(component, event, helper) {
var action = component.get(“c.fetchInventory”);
action.setParams({
vehicleMake : component.find(“makeId”).get(“v.value”)
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === “SUCCESS”) {
component.set(“v.listVehicles”, response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
Apex Lightning Controller:
public with sharing class DPLightningHandler {
@AuraEnabled
public static List < WrapperClass.VehicleWrapper > fetchInventory(String vehicleMake) {
List < WrapperClass.VehicleWrapper > listVehicles = new List < WrapperClass.VehicleWrapper >();
HTTPRequest req = new HTTPRequest();
req.setEndPoint(‘https://vpic.nhtsa.dot.gov/api/vehicles/GetVehicleTypesForMake/’ + vehicleMake + ‘?format=json’);
req.setMethod(‘GET’);
HTTP objHTTP = new HTTP();
HTTPResponse res = objHTTP.send(req);
system.debug(‘Response is ‘ + res.getBody());
JSONParser parser = JSON.createParser(res.getBody());
System.JSONToken token;
String text;
parser.nextToken(); // Eat first START_OBJECT {
parser.nextToken(); // Eat token = FIELD_NAME; text = postalcodes
parser.nextToken(); // Eat first START_ARRAY [
parser.nextToken(); // Eat the first object’s START_OBJECT {
WrapperClass.VehicleWrapper obj;
while ( ( token = parser.nextToken()) != null ) {
if ( ( token = parser.getCurrentToken() ) != JSONToken.END_OBJECT ) {
text = parser.getText();
if ( token == JSONToken.FIELD_Name && text == ‘MakeId’ ) {
token = parser.nextToken();
obj = new WrapperClass.VehicleWrapper();
obj.MakeId = parser.getText();
} else if (token == JSONToken.FIELD_Name && text == ‘MakeName’ ) {
token = parser.nextToken();
obj.MakeName = parser.getText();
} else if ( token == JSONToken.FIELD_Name && text == ‘VehicleTypeId’ ) {
token = parser.nextToken();
obj.VehicleTypeId = parser.getText();
} else if ( token == JSONToken.FIELD_Name && text == ‘VehicleTypeName’ ) {
token = parser.nextToken();
obj.VehicleTypeName = parser.getText();
listVehicles.add(obj);
}
}
}
system.debug(‘listVehicles are ‘ + listVehicles);
return listVehicles;
}
}
Apex Wrapper Class:
public class WrapperClass {
public class VehicleWrapper {
@AuraEnabled
public String MakeId {get;set;}
@AuraEnabled
public String MakeName {get;set;}
@AuraEnabled
public String VehicleTypeId {get;set;}
@AuraEnabled
public String VehicleTypeName {get;set;}
}
}
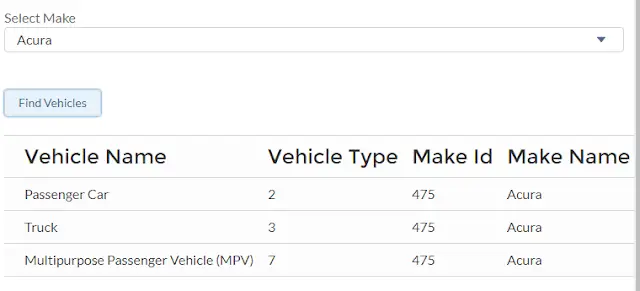
Output: