Lightning Component:
<aura:component implements=”forceCommunity:themeLayout”
access=”global”
description=”Home Page Theme Layout”>
<aura:attribute name=”search” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”profileMenu” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”navBar” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”logoComp” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”footer” type=”Aura.Component[]” />
<div class=”slds”>
<div class=”slds-grid slds-grid_vertical-align-center”>
<div class=”slds-size_1-of-4″>
{!v.logoComp}
</div>
<div class=”slds-size_3-of-4 slds-grid slds-wrap”>
<div class=”slds-size_2-of-3″>
{!v.navBar}
</div>
<div class=”slds-size_1-of-3″>
{!v.profileMenu}
</div>
<div class=”slds-size_3-of-3″>
{!v.search}
</div>
</div>
</div>
<div class=”mainContentArea”>
{!v.body}
</div>
<footer id=”footer”>
{!v.footer}
</footer>
</div>
</aura:component>
<aura:component implements=”forceCommunity:themeLayout”
access=”global”
description=”Home Page Theme Layout”>
<aura:attribute name=”search” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”profileMenu” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”navBar” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”logoComp” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”footer” type=”Aura.Component[]” />
<div class=”slds”>
<div class=”slds-grid slds-grid_vertical-align-center”>
<div class=”slds-size_1-of-4″>
{!v.logoComp}
</div>
<div class=”slds-size_3-of-4 slds-grid slds-wrap”>
<div class=”slds-size_2-of-3″>
{!v.navBar}
</div>
<div class=”slds-size_1-of-3″>
{!v.profileMenu}
</div>
<div class=”slds-size_3-of-3″>
{!v.search}
</div>
</div>
</div>
<div class=”mainContentArea”>
{!v.body}
</div>
<footer id=”footer”>
{!v.footer}
</footer>
</div>
</aura:component>
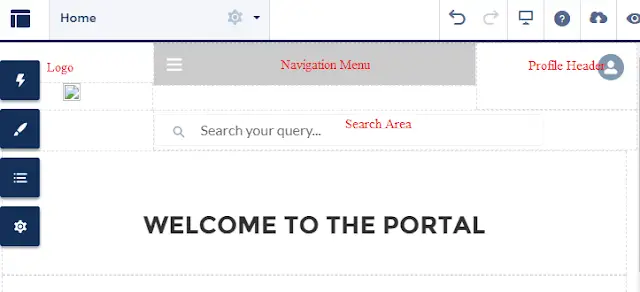
Output: