Visualforce page:
<apex:page standardController=”Account” sidebar=”false”>
<style>
.bPageBlock .pbBody .dataCol {
border:0px;
}
.bPageBlock .pbBody .labelCol {
border:0px;
}
</style>
<apex:form >
<apex:pageBlock mode=”maindetail” >
<apex:pageBlockSection columns=”2″ >
<apex:inputField value=”{!Account.Name}”/>
<apex:inputField value=”{!Account.Industry}”/>
<apex:inputField value=”{!Account.Description}”/>
<apex:inputField value=”{!Account.Phone}”/>
<apex:inputField value=”{!Account.Rating}”/>
<apex:inputField value=”{!Account.Fax}”/>
<apex:inputField value=”{!Account.Type}”/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton value=”Save” action=”{!save}”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
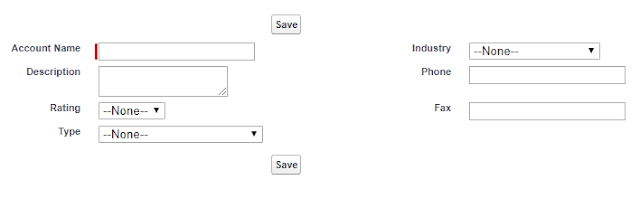
Output: