Sample Code:
<apex:page sidebar=”false”>
<apex:panelBar style=”background-color:pink;” headerStyle=”background-color:gray;background-image:none;”>
<apex:panelBarItem label=”Test 1″>
Test 1
</apex:panelBarItem>
<apex:panelBarItem label=”Test 2″>
Test 2
</apex:panelBarItem>
<apex:panelBarItem label=”Test 3″>
Test 3
</apex:panelBarItem>
</apex:panelBar>
<apex:page sidebar=”false”>
<apex:panelBar style=”background-color:pink;” headerStyle=”background-color:gray;background-image:none;”>
<apex:panelBarItem label=”Test 1″>
Test 1
</apex:panelBarItem>
<apex:panelBarItem label=”Test 2″>
Test 2
</apex:panelBarItem>
<apex:panelBarItem label=”Test 3″>
Test 3
</apex:panelBarItem>
</apex:panelBar>
</apex:page>
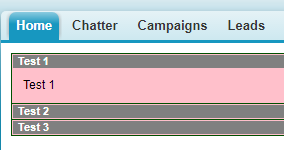
Output: