Sample App:
<aura:application extends="force:slds">
<c:AccountList />
</aura:application>Lightning Aura Component:
AccountList.cmp:
<aura:component controller="AccountListController">
<aura:attribute type="Account[]" name="acctList"/>
<aura:handler name="init" value="{!this}" action="{!c.fetchAccounts}"/>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Account Name">Account Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Industry">Industry</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.acctList}" var="a">
<tr>
<td data-label="Account Name">
<div class="slds-truncate" title="">{!a.Name}</div>
</td>
<td data-label="Industry">
<div class="slds-truncate" title="">{!a.Industry}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>AccountListController.js
({
fetchAccounts : function(component, event, helper) {
var action = component.get("c.fetchAccts");
action.setParams({
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.acctList", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})Apex Class:
public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts() {
return [ SELECT Id, Name, Industry FROM Account LIMIT 10 ];
}
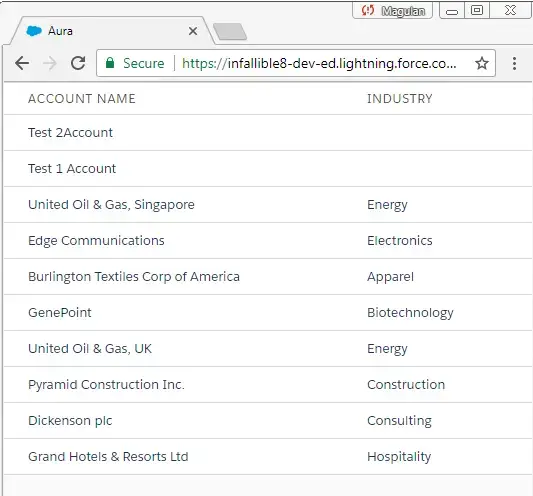
}Output: