Add the force:hasRecordId interface to a Lightning component to enable the component to be assigned the ID of the current record. The current record ID is useful if the component is used on a Lightning record page, as an object-specific custom action or action override in Lightning Experience or the Salesforce app, and so on.
If your component implements force:hasRecordId, you don’t need to add a recordId attribute to the component yourself. If you do add it, don’t change the access level or type of the attribute or the component will cause a runtime error.
The recordId attribute is set only when you place or invoke the component in an explicit record context. For example, when you place the component directly on a record page layout, or invoke it as an object-specific action from a record page or object home. In all other cases, such as when you invoke the component as a global action, or create the component programmatically inside another component, recordId isn’t set, and your component shouldn’t depend on it.
1. Create the below lightning component.
AccountLightningComponent.cmp:
<aura:component implements="force:hasRecordId,force:lightningQuickAction" access="global" >
Account Id is {!v.recordId}
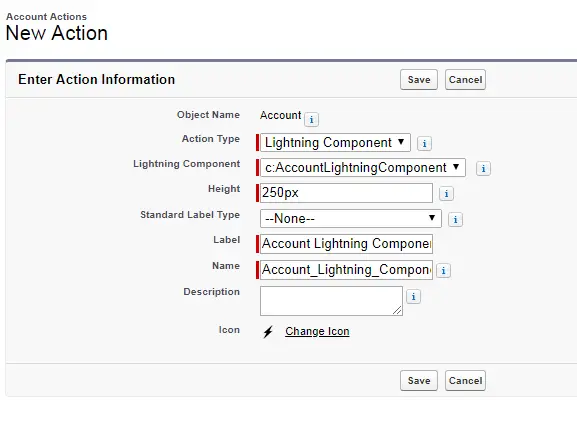
</aura:component>2. Create a Quick Action button as below.

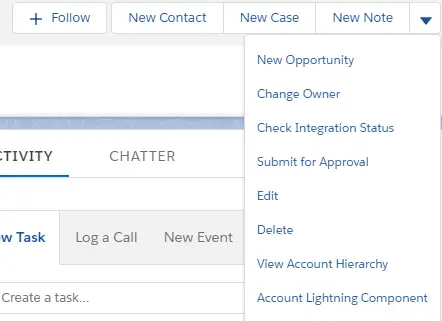
3. Add the Quick Action to the page layout.
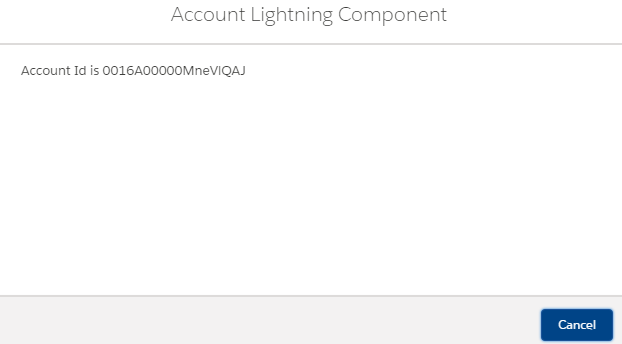
4. Open any account record and click Account Lightning Component.

Output: