Apex class:
public class USStateCodeController {
@AuraEnabled
public static List < US_State_Codes__mdt > fetchUSStateCodes() {
return [ SELECT Label, State_Code__c FROM US_State_Codes__mdt ORDER BY Label ];
}
}USStateCode.cmp:
<aura:component implements="force:appHostable" controller="USStateCodeController" >
<aura:handler name="init" value="{!this}" action="{!c.fetchCodes}"/>
<aura:attribute name="codeList" type="US_State_Codes__mdt[]" default=""/>
<aura:attribute name="mycolumns" type="List"/>
<div class="slds-box slds-theme_default">
<lightning:datatable data="{! v.codeList }"
columns="{! v.mycolumns }"
keyField="id"
hideCheckboxColumn="true"/>
</div>
</aura:component>USStateCodeController.js:
({
fetchCodes : function(component, event, helper) {
component.set('v.mycolumns', [
{label: 'Label', fieldName: 'Label', type: 'text'},
{label: 'State Code', fieldName: 'State_Code__c', type: 'text'}
]);
var action = component.get("c.fetchUSStateCodes");
action.setParams({
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.codeList", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
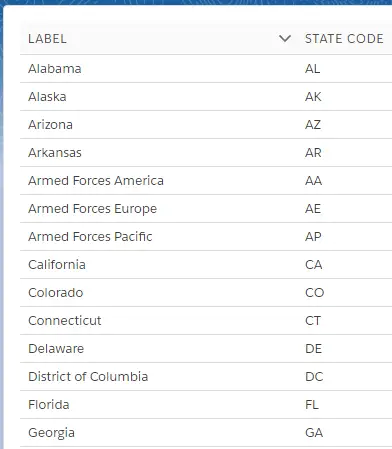
})Output: