Sample Code:
ComponentOne.cmp
<aura:component implements=”force:appHostable” >
<aura:attribute name=”Txt” type=”String” default=””/>
<div class=”slds-box slds-theme_default”>
This is component 1.<br/><br/>
<lightning:input type=”text” value=”{!v.Txt}” label=”Enter Text : “/><br/><br/>
<lightning:button variant=”brand” label=”Navigate” onclick=”{!c.navigateToComTwo}”/>
</div>
</aura:component>
ComponentOneController.js
({
navigateToComTwo : function(component, event, helper) {
var evt = $A.get(“e.force:navigateToComponent”);
evt.setParams({
componentDef : “c:ComponentTwo”,
componentAttributes: {
Text : component.get(“v.Txt”)
}
});
evt.fire();
}
})
ComponentTwo.cmp
<aura:component implements=”force:appHostable”>
<aura:attribute name=”Text” type=”String” default=””/>
<div class=”slds-box slds-theme_default”>
This is component two.<br/><br/>
Text is {!v.Text}.<br/><br/>
<lightning:button variant=”brand” label=”Back to Component One” onclick=”{!c.navigateToComOne}”/>
</div>
</aura:component>
ComponentTwoController.js
({
navigateToComOne : function(component, event, helper) {
var evt = $A.get(“e.force:navigateToComponent”);
evt.setParams({
componentDef : “c:ComponentOne”,
componentAttributes: {
}
});
evt.fire();
}
})
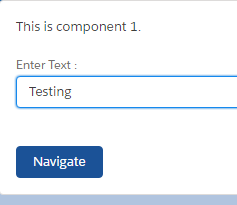
Output:
ComponentOne.cmp
<aura:component implements=”force:appHostable” >
<aura:attribute name=”Txt” type=”String” default=””/>
<div class=”slds-box slds-theme_default”>
This is component 1.<br/><br/>
<lightning:input type=”text” value=”{!v.Txt}” label=”Enter Text : “/><br/><br/>
<lightning:button variant=”brand” label=”Navigate” onclick=”{!c.navigateToComTwo}”/>
</div>
</aura:component>
ComponentOneController.js
({
navigateToComTwo : function(component, event, helper) {
var evt = $A.get(“e.force:navigateToComponent”);
evt.setParams({
componentDef : “c:ComponentTwo”,
componentAttributes: {
Text : component.get(“v.Txt”)
}
});
evt.fire();
}
})
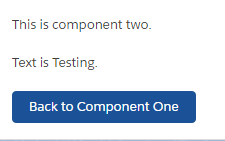
ComponentTwo.cmp
<aura:component implements=”force:appHostable”>
<aura:attribute name=”Text” type=”String” default=””/>
<div class=”slds-box slds-theme_default”>
This is component two.<br/><br/>
Text is {!v.Text}.<br/><br/>
<lightning:button variant=”brand” label=”Back to Component One” onclick=”{!c.navigateToComOne}”/>
</div>
</aura:component>
ComponentTwoController.js
({
navigateToComOne : function(component, event, helper) {
var evt = $A.get(“e.force:navigateToComponent”);
evt.setParams({
componentDef : “c:ComponentOne”,
componentAttributes: {
}
});
evt.fire();
}
})
Output:
Once you click Navigate button, it navigates to the ComponentTwo.