<apex:page standardController=”Account” extensions=”SamplePageController” action=”{!redirectToVF}”>
</apex:page>
SamplePageController
public class SamplePageController {
public Account acct {get;set;}
public SamplePageController(ApexPages.StandardController controller) {
acct = [ SELECT Id, Name FROM Account WHERE Id =: controller.getId() ];
}
public PageReference redirectToVF() {
PageReference pg = new PageReference(‘/apex/NextPage?aid=’ + acct.Id + ‘&name=’ + acct.Name);
pg.setRedirect(true);
return pg;
}
}
NextPage
<apex:page controller=”NextPageController”>
Account Id is {!accountId}<br/>
Account Name is {!accountName}
</apex:page>
NextPageController
public class NextPageController {
public String accountId {get;set;}
public String accountName {get;set;}
public NextPageController() {
accountId = ApexPages.currentPage().getParameters().get(‘aid’);
system.debug(‘Account Id is ‘ + accountId);
accountName = ApexPages.currentPage().getParameters().get(‘name’);
}
}
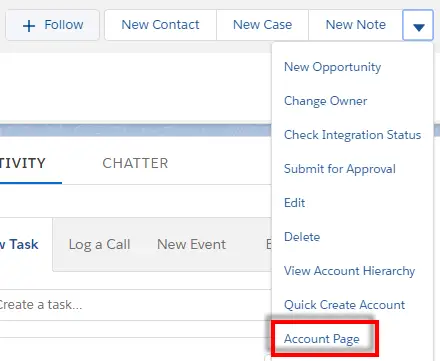
Custom Visualforce button:
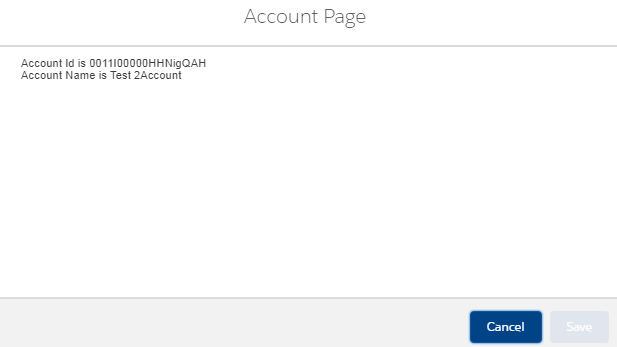
Output: