Sample Code:
Component:
<aura:component implements="force:appHostable" >
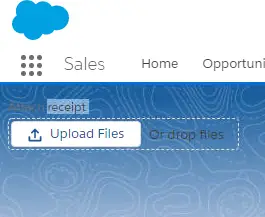
<lightning:fileUpload label="Attach receipt"
name="fileUploader"
multiple="true"
accept=".pdf, .png"
recordId="0016A00000MneVlQAJ"
onuploadfinished="{!c.handleUploadFinished}" />
</aura:component>Controller:
({
handleUploadFinished: function (cmp, event) {
var uploadedFiles = event.getParam("files");
alert("Files uploaded");
}
})event.getParam(“files”) returns the list of files uploaded. Here recordId attribute is hard coded.
For more information, check the below link
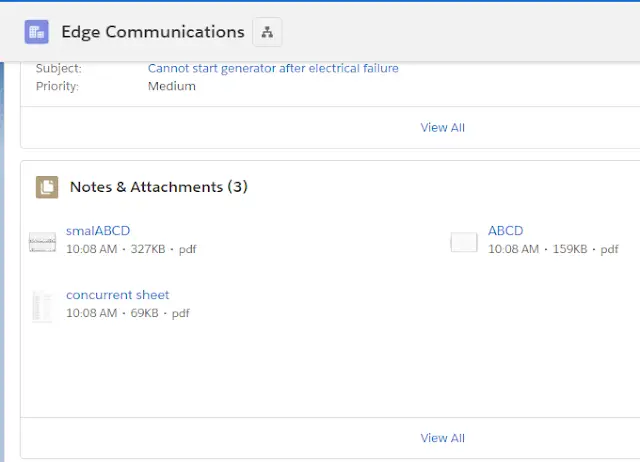
Output: