Sample code:
<aura:documentation>
<aura:description>
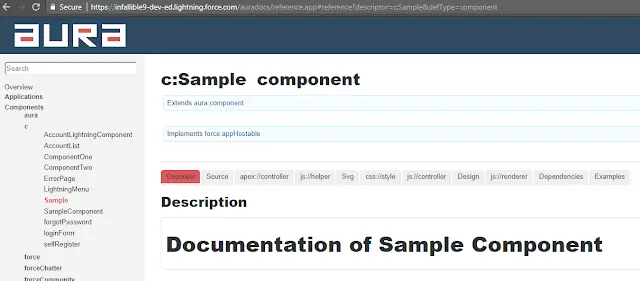
<h1>Documentation of Sample Component</h1>
</aura:description>
<aura:example name=”Sample” ref=”c:Sample” label=”Sample Component”>
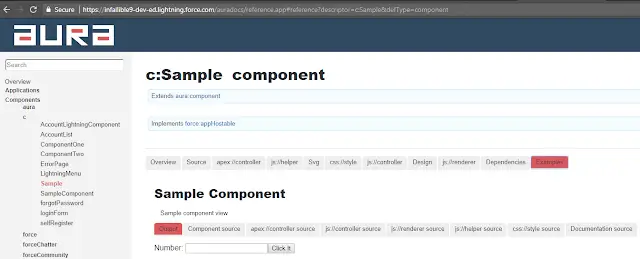
Sample component view.
</aura:example>
</aura:documentation>
description is to show the description of the component. example is to show look and feel of the component.
The documentation you create will be available at https://<myDomain>.lightning.force.com/auradocs/reference.app, where <myDomain> is the name of your custom Salesforce domain and in the Component Library (Beta) at https://<myDomain>.lightning.force.com/componentReference/suite.app where <myDomain> is the name of your custom Salesforce domain.