Sample Code:
AccountList.cmp:
<aura:component implements=”force:appHostable”
controller=”AccountListController”>
<aura:attribute type=”Account[]” name=”acctList”/>
<aura:attribute name=”gridColumns” type=”List” />
<aura:attribute name=”gridData” type=”Object” />
<aura:attribute name=”gridExpandedRows” type=”Object” />
<aura:handler name=”init” value=”{!this}” action=”{!c.fetchAccounts}”/>
<lightning:treeGrid columns=”{! v.gridColumns }”
data=”{! v.gridData }”
keyField=”Id”
aura:id=”mytree”
/>
</aura:component>
AccountListController.js:
({
fetchAccounts : function(component, event, helper) {
var columns = [
{
type: ‘text’,
fieldName: ‘Name’,
label: ‘Account Name’
},
{
type: ‘text’,
fieldName: ‘Industry’,
label: ‘Industry’
},
{
type: ‘text’,
fieldName: ‘FirstName’,
label: ‘First Name’
},
{
type: ‘text’,
fieldName: ‘LastName’,
label: ‘Last Name’
},
{
type: ’email’,
fieldName: ‘Email’,
label: ‘Email’
}
];
component.set(‘v.gridColumns’, columns);
var action = component.get(“c.fetchAccts”);
action.setCallback(this, function(response){
var state = response.getState();
if ( state === “SUCCESS” ) {
var data = response.getReturnValue();
for ( var i=0; i<data.length; i++ ) {
data[i]._children = data[i][‘Contacts’];
delete data[i].Contacts;
}
component.set(‘v.gridData’, data);
}
});
$A.enqueueAction(action);
}
AccountList.cmp:
<aura:component implements=”force:appHostable”
controller=”AccountListController”>
<aura:attribute type=”Account[]” name=”acctList”/>
<aura:attribute name=”gridColumns” type=”List” />
<aura:attribute name=”gridData” type=”Object” />
<aura:attribute name=”gridExpandedRows” type=”Object” />
<aura:handler name=”init” value=”{!this}” action=”{!c.fetchAccounts}”/>
<lightning:treeGrid columns=”{! v.gridColumns }”
data=”{! v.gridData }”
keyField=”Id”
aura:id=”mytree”
/>
</aura:component>
AccountListController.js:
({
fetchAccounts : function(component, event, helper) {
var columns = [
{
type: ‘text’,
fieldName: ‘Name’,
label: ‘Account Name’
},
{
type: ‘text’,
fieldName: ‘Industry’,
label: ‘Industry’
},
{
type: ‘text’,
fieldName: ‘FirstName’,
label: ‘First Name’
},
{
type: ‘text’,
fieldName: ‘LastName’,
label: ‘Last Name’
},
{
type: ’email’,
fieldName: ‘Email’,
label: ‘Email’
}
];
component.set(‘v.gridColumns’, columns);
var action = component.get(“c.fetchAccts”);
action.setCallback(this, function(response){
var state = response.getState();
if ( state === “SUCCESS” ) {
var data = response.getReturnValue();
for ( var i=0; i<data.length; i++ ) {
data[i]._children = data[i][‘Contacts’];
delete data[i].Contacts;
}
component.set(‘v.gridData’, data);
}
});
$A.enqueueAction(action);
}
})
AccountListController:
public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts() {
return [ SELECT Id, Name, Industry,
( SELECT FirstName, LastName FROM Contacts )
FROM Account LIMIT 100 ];
}
}
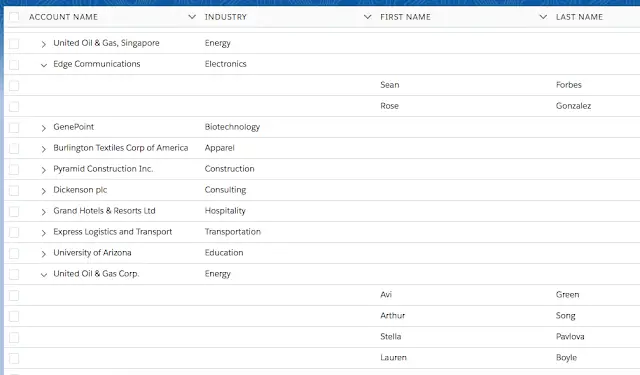
Output: