1. Create Forgot Username Lightning Component and Apex Class.
Apex Class:
public without sharing class ForgotUsernameController {
@AuraEnabled
public static User fetchUser(String emailAddress) {
List < User > listUsers = [ SELECT Id, Username, IsActive FROM User WHERE Email =: emailAddress ];
if ( listUsers.size() > 0 ) {
User usr = listUsers[0];
return usr;
}
else
return null;
}
}Lightning Component:
<aura:component implements="forceCommunity:availableForAllPageTypes" access="global" controller="ForgotUsernameController">
<aura:attribute name="email" type="String"/>
<aura:attribute name="searchBool" type="Boolean"/>
<aura:attribute name="userRecord" type="User"/>
<div class="slds-grid slds-grid_vertical slds-grid_vertical-align-center">
<div class="slds-col">
<span>Enter your email address</span>
</div>
<div class="slds-col">
<span><lightning:input type="text" value="{!v.email}"/><br/></span>
</div>
<div class="slds-col">
<span><lightning:button label="Find Username" onclick="{!c.findUser}"/></span>
</div>
</div>
<div class="slds-grid slds-grid_vertical slds-grid_vertical-align-center">
<div class="slds-col">
<span>
<aura:if isTrue="{!v.searchBool}">
<aura:if isTrue="{!v.userRecord}">
Username is {!v.userRecord.Username}<br/><br/>
User Active? {!v.userRecord.IsActive}
<aura:set attribute="else">
User not matched with this email.
</aura:set>
</aura:if>
</aura:if>
</span>
</div>
</div>
</aura:component>Lightning Controller:
({
findUser : function(component, event, helper) {
component.set("v.searchBool", true);
var action = component.get("c.fetchUser");
action.setParams({
emailAddress : component.get("v.email")
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.userRecord", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
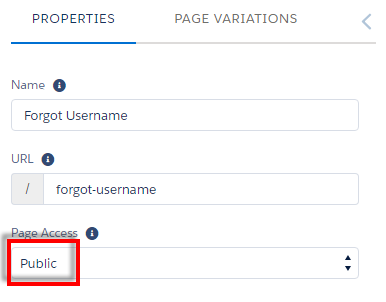
})2. Create Forgot Username page in Salesforce Community with Page Access set to Public.

3. Drag and Drop the Forgot Username Lightning Component.
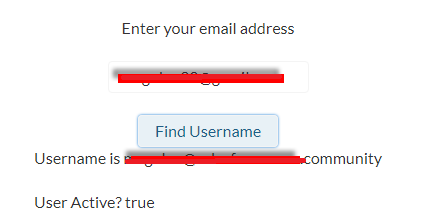
4. Open the Forgot Username page in a new browser to test it.

Lightning Component:
<aura:component implements=”forceCommunity:availableForAllPageTypes” access=”global” controller=”ForgotUsernameController”>
<aura:attribute name=”email” type=”String”/>
<aura:attribute name=”searchBool” type=”Boolean”/>
<aura:attribute name=”userRecord” type=”User”/>
<div class=”slds-grid slds-grid_vertical slds-grid_vertical-align-center”>
<div class=”slds-col”>
<span>Enter your email address</span>
</div>
<div class=”slds-col”>
<span><lightning:input type=”text” value=”{!v.email}”/><br/></span>
</div>
<div class=”slds-col”>
<span><lightning:button label=”Find Username” onclick=”{!c.findUser}”/></span>
</div>
</div>
<div class=”slds-grid slds-grid_vertical slds-grid_vertical-align-center”>
<div class=”slds-col”>
<span>
<aura:if isTrue=”{!v.searchBool}”>
<aura:if isTrue=”{!v.userRecord}”>
Username is {!v.userRecord.Username}<br/><br/>
User Active? {!v.userRecord.IsActive}
<aura:set attribute=”else”>
User not matched with this email.
</aura:set>
</aura:if>
</aura:if>
</span>
</div>
</div>
</aura:component>
Lightning Controller:
({
findUser : function(component, event, helper) {
component.set(“v.searchBool”, true);
var action = component.get(“c.fetchUser”);
action.setParams({
emailAddress : component.get(“v.email”)
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === “SUCCESS”) {
component.set(“v.userRecord”, response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
Apex Class:
public without sharing class ForgotUsernameController {
@AuraEnabled
public static User fetchUser(String emailAddress) {
List < User > listUsers = [ SELECT Id, Username, IsActive FROM User WHERE Email =: emailAddress ];
if ( listUsers.size() > 0 ) {
User usr = listUsers[0];
return usr;
}
else
return null;
}
}
2. Create Forgot Username page in Salesforce Community with Page Access set to Public.
3. Drag and Drop the Forgot Username Lightning Component.
4. Open the Forgot Username page in a new browser to test it.