The aura:valueChange event is used to handle attribute value change in lightning components in Salesforce.
Sample Code:
Component:
<aura:component implements=”force:appHostable”>
<aura:handler name=”change” value=”{!v.strText}” action=”{!c.handleValueChange}”/>
<aura:attribute name=”strText” type=”string” default=”Sample”/>
<div class=”slds-box slds-theme_default”>
<lightning:input value=”{!v.strText}” type=”text” label=”Text”/><br/>
<lightning:button variant=”brand” label=”Update” onclick=”{!c.clickIt}”/>
</div>
</aura:component>
Controller:
({
clickIt : function(component, event, helper) {
component.set(“v.strText”, “Changing”);
},
handleValueChange : function (component, event, helper) {
alert(“Changed strText ” + component.get(“v.strText”));
}
})
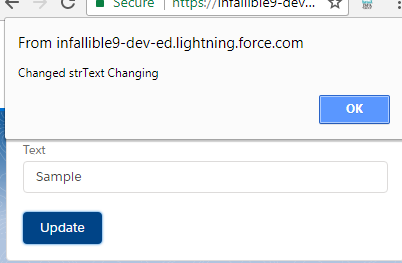
Output:
Sample Code:
Component:
<aura:component implements=”force:appHostable”>
<aura:handler name=”change” value=”{!v.strText}” action=”{!c.handleValueChange}”/>
<aura:attribute name=”strText” type=”string” default=”Sample”/>
<div class=”slds-box slds-theme_default”>
<lightning:input value=”{!v.strText}” type=”text” label=”Text”/><br/>
<lightning:button variant=”brand” label=”Update” onclick=”{!c.clickIt}”/>
</div>
</aura:component>
Controller:
({
clickIt : function(component, event, helper) {
component.set(“v.strText”, “Changing”);
},
handleValueChange : function (component, event, helper) {
alert(“Changed strText ” + component.get(“v.strText”));
}
})
Output: