<aura:component implements=”force:appHostable” >
<div class=”slds-box slds-theme_default”>
<lightning:recordForm recordId=”001f200001XrzFQAAZ”
objectApiName=”Account”
layoutType=”Full”
mode=”Edit”
onsubmit=”{!c.saveRec}”/>
</div>
</aura:component>
Controller:
({
saveRec : function(component, event, helper) {
var eventFields = event.getParam(“fields”);
var field = ‘NumberOfEmployees’;
if (eventFields.hasOwnProperty(field)) {
if ( !eventFields.NumberOfEmployees ) {
event.preventDefault();
var toastEvent = $A.get(“e.force:showToast”);
toastEvent.setParams({
“title”: “Error!!!”,
“message”: “Please fill Employees field”,
“type”: “error”
});
toastEvent.fire();
}
}
}
})
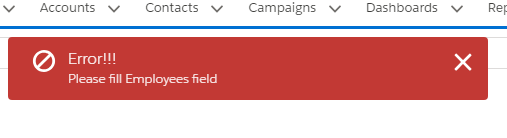
Output:
How to validate data before saving in lighting:recordForm?
Component: