Sample Code:
Component:
<aura:component implements=”force:appHostable” >
<aura:attribute name=”options” type=”List” default=”[
{‘label’: ‘India’, ‘value’: ‘IN’},
{‘label’: ‘Unites States of America’, ‘value’: ‘US’},
{‘label’: ‘United Kingdom’, ‘value’: ‘UK’},
{‘label’: ‘Australia’, ‘value’: ‘AU’}
]”/>
<aura:attribute name=”selectedVal” type=”List” default=”IN”/>
<div class=”slds-box slds-theme_default”>
<lightning:checkboxGroup name=”Checkbox Group”
label=”Checkbox Group”
options=”{! v.options }”
value=”{! v.selectedVal }”
onchange=”{! c.handleChange }”/>
</div>
Component:
<aura:component implements=”force:appHostable” >
<aura:attribute name=”options” type=”List” default=”[
{‘label’: ‘India’, ‘value’: ‘IN’},
{‘label’: ‘Unites States of America’, ‘value’: ‘US’},
{‘label’: ‘United Kingdom’, ‘value’: ‘UK’},
{‘label’: ‘Australia’, ‘value’: ‘AU’}
]”/>
<aura:attribute name=”selectedVal” type=”List” default=”IN”/>
<div class=”slds-box slds-theme_default”>
<lightning:checkboxGroup name=”Checkbox Group”
label=”Checkbox Group”
options=”{! v.options }”
value=”{! v.selectedVal }”
onchange=”{! c.handleChange }”/>
</div>
</aura:component>
Controller JS:
({
handleChange : function(component, event, helper) {
alert(component.get(“v.selectedVal”));
}
})
Style css:
.THIS .slds-form-element__control {
display: inline-flex;
}
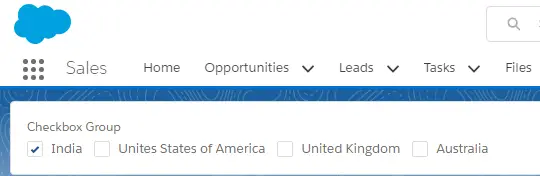
Output: