Component:
<aura:component implements=”flexipage:availableForAllPageTypes,force:appHostable” >
<div class=”slds-box slds-theme_default”>
<lightning:recordEditForm recordId=”003f200002R3OtxAAF” objectApiName=”Contact” onsuccess=”{!c.callSuccess}”>
<lightning:messages />
<lightning:inputField fieldName=”FirstName” />
<lightning:inputField fieldName=”LastName” />
<lightning:inputField fieldName=”Email” />
<lightning:button class=”slds-m-top_small” variant=”brand” type=”submit” name=”update” label=”Update”/>
</lightning:recordEditForm>
</div>
</aura:component>
Controller:
({
callSuccess : function ( component, event, helper ) {
var payload = event.getParams().response;
var objJSON = JSON.parse(JSON.stringify(payload));
alert(objJSON[“fields”][“Email”][“value”]);
alert(objJSON[“fields”][“FirstName”][“value”]);
alert(objJSON[“fields”][“LastName”][“value”]);
alert(objJSON[“fields”][“AccountId”][“value”]);
}
})
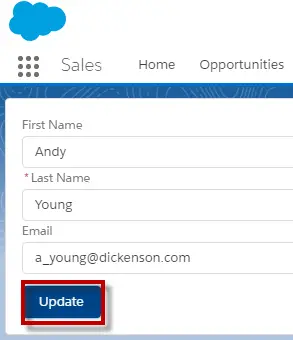
Output: