Toast are the message box or you can say notification which developer can show according to action of the user. Let’s understand the attributes of toast.
Attributes:
mode is used to specify how the toast will disappear.
Three types of mode:
dismissible : Toast will disappear either by user action or on complete of specified duration.
pester : Toast will disappear on complete of specified duration. Close button will not appear.
sticky : Toast will disappear by user action.
messageTemplate : If we want to override the message which is specified in message attribute we can use this attribute along with messageTemplateData.
messageTemplateData : To show the overridden message you must use this attribute.
type : Four types
info
success
warning
error
Sample Code:
Component:
<aura:component implements=”force:appHostable”
controller=”Sample”>
<div class=”slds-box slds-theme_default”>
<lightning:button variant=”brand” label=”Click Info” onclick=”{!c.showToastInfo}”/><br/><br/>
<lightning:button variant=”brand” label=”Click Sucess” onclick=”{!c.showToastSuccess}”/><br/><br/>
<lightning:button variant=”brand” label=”Click Error” onclick=”{!c.showToastError}”/><br/>
</div>
</aura:component>
Component Controller:
({
showToastInfo: function(component, event, helper) {
var showToast = $A.get(“e.force:showToast”);
showToast.setParams({
title : ‘Testing Toast!!!’,
message : ‘Record Saved Sucessfully.’ ,
type : ‘info’,
mode : ‘dismissible’
});
showToast.fire();
},
showToastSuccess: function(component, event, helper) {
var showToast = $A.get(“e.force:showToast”);
showToast.setParams({
title : ‘Testing Toast!!!’,
message : ‘Record Saved Successfully.’ ,
type : ‘success’,
mode : ‘pester’
});
showToast.fire();
} ,
showToastError: function(component, event, helper) {
var showToast = $A.get(“e.force:showToast”);
showToast.setParams({
title : ‘Testing Toast!!!’,
message : ‘Record Not Saved due to error.’ ,
type : ‘error’,
mode : ‘sticky’,
messageTemplate : ‘{0} – {1}’,
messageTemplateData : [‘Salesforce’, ‘Toasting Demo’]
});
showToast.fire();
}
})
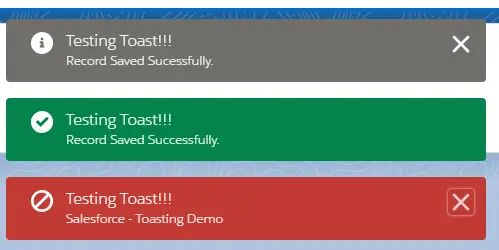
Output: