Sample Code:
Component:
<aura:component implements="force:appHostable" >
<aura:attribute name="strText" type="String"/>
<div class="slds-box slds-theme_default">
<span onkeypress="{!c.callKeyUp}">
<lightning:input label="Enter Text"
value="{!v.strText}" />
</span>
</div>
</aura:component> Component Controller:
({
callKeyUp : function(component, event, helper) {
if ( event.keyCode == 13 )
alert(component.get("v.strText"));
}
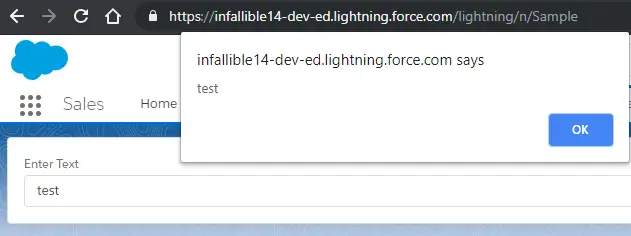
}) Output:
Enter some text and click Enter button.