Sample Code:
Lightning Component:
Lightning Component:
- <aura:component implements=“force:appHostable” controller=“AccountListController” >
- <aura:attribute name=“markers” type=“Object[]”/>
- <aura:attribute type=“Account[]” name=“acctList”/>
- <aura:attribute name=“mycolumns” type=“List”/>
- <aura:handler name=“init” value=“{! this }” action=“{! c.fetchAddr }”/>
- <div class=“slds-grid slds-grid_vertical”>
- <div class=“slds-col”>
- <lightning:datatable data=“{! v.acctList }”
- columns=“{! v.mycolumns }”
- keyField=“id”
- hideCheckboxColumn=“true”/>
- </div>
- <div class=“slds-col”>
- <lightning:map mapMarkers=“{! v.markers }”/>
- </div>
- </div>
- </aura:component>
Lightning Component Controller:
- ({
- fetchAddr : function(component, event, helper) {
- component.set(‘v.mycolumns’, [
- {label: ‘Account Name’, fieldName: ‘Name’, type: ‘text’},
- {label: ‘Billing State’, fieldName: ‘BillingState’, type: ‘text’},
- {label: ‘Billing City’, fieldName: ‘BillingCity’, type: ‘Text’}
- ]);
- var action = component.get(“c.fetchAddresses”);
- action.setCallback(this, function(response) {
- var state = response.getState();
- if ( state === “SUCCESS” ) {
- component.set( “v.acctList”, response.getReturnValue().listAcct );
- component.set( “v.markers”, response.getReturnValue().listAddrWrap );
- }
- });
- $A.enqueueAction( action );
- }
- })
Apex Class:
- public class AccountListController {
- @AuraEnabled
- public static Wrapper fetchAddresses() {
- List < CompleteAddressWrapper > listAddrWrap = new List < CompleteAddressWrapper >();
- List < Account > listAcct = new List < Account >();
- Wrapper wrap = new Wrapper();
- for ( Account acc: [ SELECT Id, Name, BillingStreet, BillingState, BillingCountry, BillingPostalCode,
- BillingCity, BillingLatitude, BillingLongitude
- FROM Account
- WHERE BillingStreet != null
- LIMIT 100 ] ) {
- AddressWrapper addrWrap = new AddressWrapper();
- CompleteAddressWrapper objWrap = new CompleteAddressWrapper();
- addrWrap.Street = acc.BillingStreet;
- addrWrap.City = acc.BillingCity;
- addrWrap.State = acc.BillingState;
- addrWrap.Country = acc.BillingCountry;
- addrWrap.PostalCode = acc.BillingPostalCode;
- objWrap.location = addrWrap;
- objWrap.icon = ‘custom:custom32’;
- objWrap.title = acc.Name;
- listAddrWrap.add(objWrap);
- listAcct.add(acc);
- }
- wrap.listAcct = listAcct;
- wrap.listAddrWrap = listAddrWrap;
- system.debug(‘Out ‘ + listAddrWrap);
- return wrap;
- }
- public class Wrapper {
- @AuraEnabled
- public List < Account > listAcct;
- @AuraEnabled
- public List < CompleteAddressWrapper > listAddrWrap;
- }
- public class AddressWrapper {
- @AuraEnabled
- public String Street;
- @AuraEnabled
- public String City;
- @AuraEnabled
- public String State;
- @AuraEnabled
- public String Country;
- @AuraEnabled
- public String PostalCode;
- }
- public class CompleteAddressWrapper {
- @AuraEnabled
- public String title;
- @AuraEnabled
- public String icon;
- @AuraEnabled
- public AddressWrapper location;
- }
- }
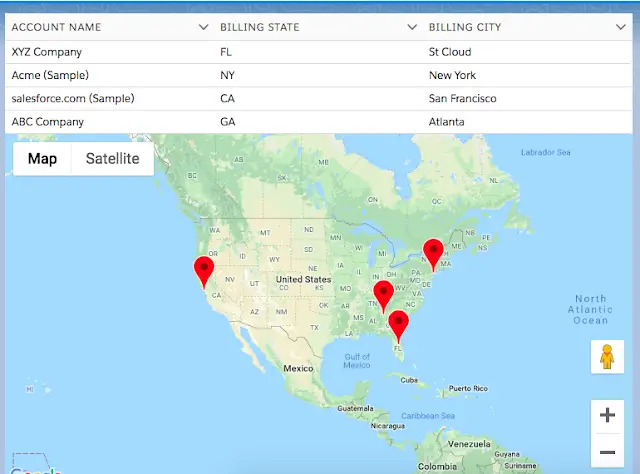
Output: