Sample Code:
Lightning Component:
<aura:component implements="lightning:recordHomeTemplate">
<aura:attribute name = "left" type = "Aura.Component[]" />
<aura:attribute name = "middle" type = "Aura.Component[]" />
<aura:attribute name = "right" type = "Aura.Component[]" />
<table>
<tr cellpadding = "8" cellspacing = "8" style="vertical-align:top;">
<td width="14%">
<div class="slds-scrollable" style="height:900px;">{!v.left}</div>
</td>
<td width="1%"></td>
<td width="45%">
<div class="slds-scrollable" style="height:900px;">{!v.middle}</div>
</td>
<td width="1%"></td>
<td width="39%">
<div class="slds-scrollable" style="height:900px;">{!v.right}</div>
</td>
</tr>
</table>
</aura:component> Design:
<design:component>
<flexipage:template >
<flexipage:region name = "left" defaultwidth = "Medium"/>
<flexipage:region name = "middle" defaultwidth = "Medium"/>
<flexipage:region name = "right" defaultwidth = "Medium"/>
</flexipage:template>
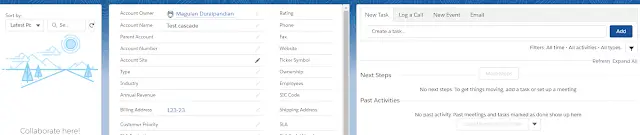
</design:component> Output: