Sample code:
Component:
Component:
- <aura:component implements=“lightning:recordHomeTemplate”>
- <aura:attribute name = “left” type = “Aura.Component[]” />
- <aura:attribute name = “middle” type = “Aura.Component[]” />
- <aura:attribute name = “right” type = “Aura.Component[]” />
- <table>
- <tr cellpadding = “8” cellspacing = “8” style=“vertical-align:top;”>
- <td width=“14%”>{!v.left}</td>
- <td width=“1%”></td>
- <td width=“45%”>{!v.middle}</td>
- <td width=“1%”></td>
- <td width=“39%”>{!v.right}</td>
- </tr>
- </table>
- </aura:component>
Design:
- <design:component>
- <flexipage:template >
- <flexipage:region name = “left” defaultwidth = “Medium”/>
- <flexipage:region name = “middle” defaultwidth = “Medium”/>
- <flexipage:region name = “right” defaultwidth = “Medium”/>
- </flexipage:template>
- </design:component>
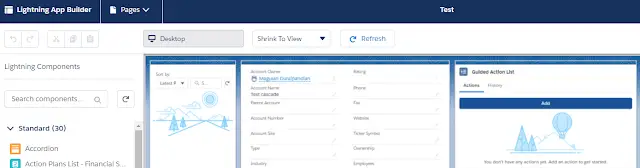
Output: