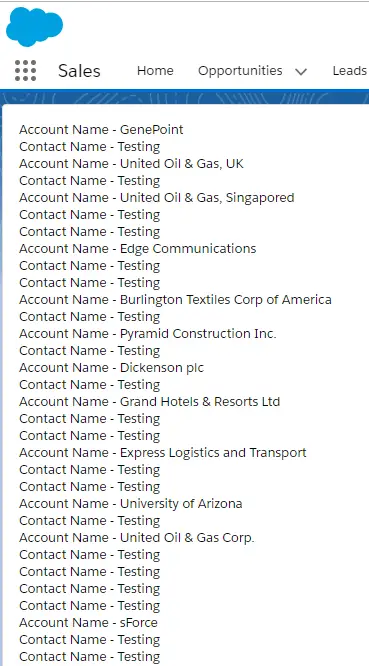
In the below example, I have updated the contact name to ‘Testing’.
Sample code:
Lightning component:
- <aura:component implements = “force:appHostable”
- controller = “AccountListController”>
- <aura:attribute type = “object[]” name = “acctList”/>
- <aura:handler name = “init” value = “{!this}” action = “{!c.onInit}”/>
- <div class = “slds-box slds-theme_default”>
- <aura:iteration items = “{! v.acctList }” var = “acc”>
- Account Name – {! acc.Name }<br/>
- <aura:iteration items = “{! acc.Contacts }” var = “con”>
- Contact Name – {! con.Name }<br/>
- </aura:iteration>
- </aura:iteration>
- </div>
- </aura:component>
Lightning controller:
- ({
- onInit : function( component, event, helper ) {
- var action = component.get( “c.fetchAccts” );
- action.setCallback(this, function( response ) {
- var state = response.getState();
- if ( state === “SUCCESS” ) {
- var records = response.getReturnValue();
- for ( var i = 0; i < records.length; i++ ) {
- if ( records[i].Contacts && records[i].Contacts.length > 0 ) {
- var records1 = records[i].Contacts;
- for ( var j = 0; j < records1.length; j++ ) {
- records1[j].Name = ‘Testing’;
- }
- }
- }
- component.set( “v.acctList”, records );
- }
- });
- $A.enqueueAction(action);
- }
- })
Apex Class:
- public class AccountListController {
- @AuraEnabled
- public static List < Account > fetchAccts() {
- return [ SELECT Id, Name, Industry, Type, CreatedDate,
- ( SELECT Name FROM Contacts )
- FROM Account
- LIMIT 100 ];
- }
- }
Output: