Advanced PDF renders Visualforce pages as PDF files with broader support for modern HTML standards, such as CSS3, JavaScript, and HTML5. This change applies to both Lightning Experience and Salesforce Classic.
To use Advanced PDF, set renderAs=”advanced_pdf” in the <apex:page> tag of a Visualforce page with API version 40.0 or later.
Limitations:
- If you use inline CSS styles, set the API version to 28.0 or later. Also set <apex:page applyBodyTag=”false”>, and add static, valid <head> and <body> tags to your page, as in the previous example.
- The maximum response size when creating a PDF file must be less than 15 MB before being rendered as a PDF file. This limit is the standard limit for all Visualforce requests.
- The maximum file size for a generated PDF file is 60 MB.
- The maximum total size of all images included in a generated PDF is 30 MB.
- PDF rendering doesn’t support images encoded in the data: URI scheme format.
- The following components don’t support double-byte fonts when rendered as PDF.<apex:pageBlock><apex:sectionHeader>
- These components aren’t recommended for use in pages rendered as PDF.
- If an <apex:dataTable> or <apex:pageBlockTable> has no <apex:column> components that are rendered, rendering the page as PDF fails. To work around this issue, set the table component’s rendered attribute to false if none of its child <apex:column> components are rendered.
In the following code, replace landscape with orientation for vertical view . landscape uses horizontal view.
Sample Code:
<apex:page readOnly="true"
standardController="Account"
applyHtmlTag="false"
sidebar="false"
showHeader="false"
cache="true"
renderAs="advanced_pdf">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
@page {
size: A4 landscape;
border: 2px solid black;
padding-left: 8px;
padding-right: 8px;
}
th {
text-align: center;
font-weight: bold;
}
td {
text-align: center;
font-size: 14px;
}
</style>
</head>
<center>
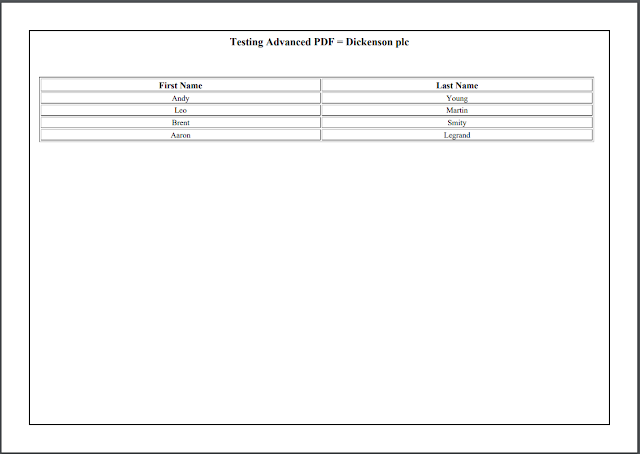
<h3>Testing Advanced PDF = {!Account.Name}</h3>
</center><br/><br/>
<table border="1" width="99%">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<apex:repeat value="{!Account.Contacts}" var="con">
<tr>
<td>{!con.FirstName}</td>
<td>{!con.LastName}</td>
</tr>
</apex:repeat>
</table>
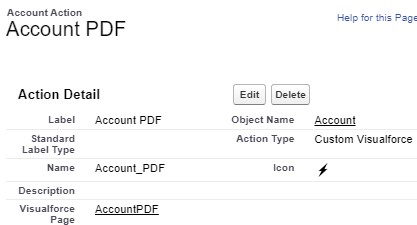
</apex:page> Create Quick Action for the Visualforce Page and add it to the page layout to test.

Output: