Sample Code:
Apex Class:
public with sharing class AccountController {
@AuraEnabled( cacheable = true )
public static List< Account > fetchAccounts( String searchKey ) {
String strKey = '%' + searchKey + '%';
return [
SELECT Id, Name, Industry
FROM Account
WHERE Name LIKE: strKey LIMIT 10
];
}
} Lightning Web Component:
HTML:
<template>
<lightning-card title="Search Accounts" icon-name="standard:account">
<div class="slds-m-around_medium">
<lightning-input
type="search"
onchange={handleKeyChange}
class="slds-m-bottom_small"
label="Search">
</lightning-input>
<lightning-button
variant="brand"
onclick={searchAccounts}
label="Search">
</lightning-button>
<template if:true={accounts}>
<lightning-datatable
key-field="Id"
data={accounts}
columns={columns}
hide-checkbox-column="true"
show-row-number-column="true">
</lightning-datatable>
</template>
<template if:true={error}>
{error}>
</template>
</div>
</lightning-card>
</template> JavaScript:
import { LightningElement, track } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
const COLUMNS = [
{ label: 'Id', fieldName: 'Id' },
{ label: 'Name', fieldName: 'Name' },
{ label: 'Industry', fieldName: 'Industry' }
];
export default class SampleLWC extends LightningElement {
accounts;
error;
searchKey;
columns = COLUMNS;
handleKeyChange( event ) {
this.searchKey = event.target.value;
}
searchAccounts() {
console.log( 'searchKey value is', this.searchKey );
if ( this.searchKey ) {
fetchAccounts( { searchKey: this.searchKey } )
.then( result => {
console.log( 'result is', JSON.stringify( result ) );
this.accounts = result;
} )
.catch( error => {
console.log( 'Error Occured', JSON.stringify( error ) );
this.error = error;
} );
} else {
this.accounts = undefined;
}
}
} js-meta.xml:
import { LightningElement, track } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
const COLUMNS = [
{ label: 'Id', fieldName: 'Id' },
{ label: 'Name', fieldName: 'Name' },
{ label: 'Industry', fieldName: 'Industry' }
];
export default class SampleLWC extends LightningElement {
accounts;
error;
searchKey;
columns = COLUMNS;
handleKeyChange( event ) {
this.searchKey = event.target.value;
}
searchAccounts() {
console.log( 'searchKey value is', this.searchKey );
if ( this.searchKey ) {
fetchAccounts( { searchKey: this.searchKey } )
.then( result => {
console.log( 'result is', JSON.stringify( result ) );
this.accounts = result;
} )
.catch( error => {
console.log( 'Error Occured', JSON.stringify( error ) );
this.error = error;
} );
} else {
this.accounts = undefined;
}
}
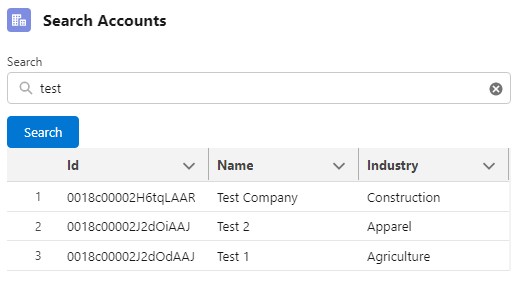
} Output: