Note:
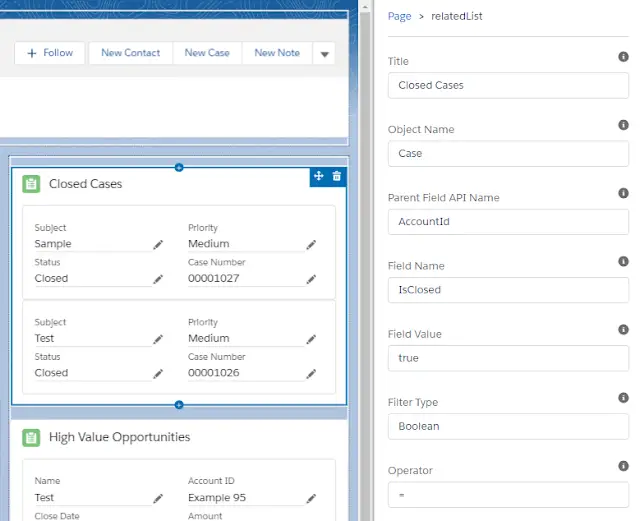
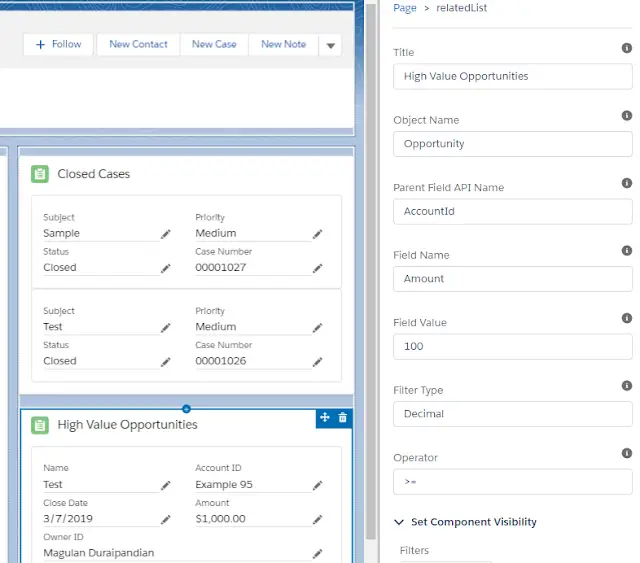
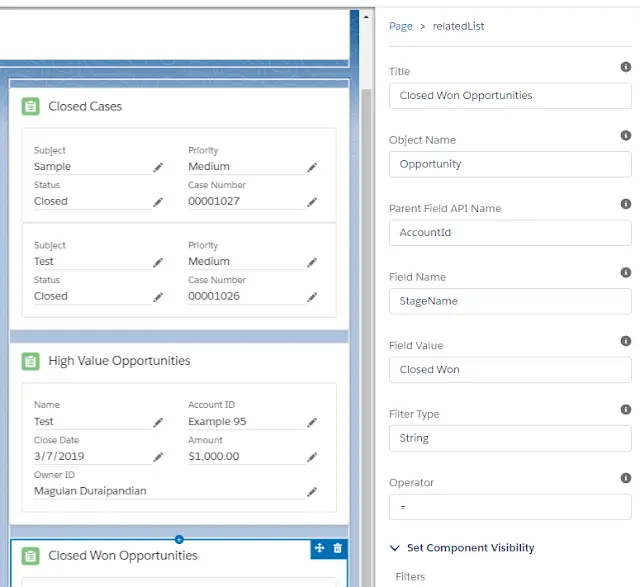
1. Enter API Name of the child object in Object Name.
2. Parent Field API Name should be the lookup or master-detail field API Name.
3. Filed Name is the API Name of the Field to filter.
Apex Class:
public class RelatedListController {
@AuraEnabled( cacheable=true )
public static List < sObject > fetchRecords( String listValues ) {
system.debug( 'values are ' + listValues );
List < String > strList = listValues.split( ',' );
system.debug( 'values are ' + strList );
if ( strList.size() == 7 ) {
String recordId = strList.get( 0 );
String objectName = strList.get( 1 );
String parentFieldAPIName = strList.get( 2 );
String fieldName = strList.get( 3 );
String fieldValue = strList.get( 4 );
String filterType = strList.get( 5 );
String operator = strList.get( 6 );
String strSOQL = 'SELECT Id FROM ' + objectName + ' WHERE ' + parentFieldAPIName + ' = \'' + recordId + '\' AND ';
if ( filterType == 'String' )
strSOQL += fieldName + ' = \'' + fieldValue + '\'';
else if ( filterType == 'Boolean' )
strSOQL += fieldName + ' = ' + fieldValue;
else
strSOQL += fieldName + ' ' + operator + ' ' + fieldValue;
strSOQL += ' LIMIT 10';
return Database.query( strSOQL );
} else
return null;
}
} relatedList.html:
<template>
<lightning-card title={strTitle} icon-name="standard:record">
<div class="slds-m-around_medium">
<div if:true={records.data}>
<template for:each={records.data} for:item="rec">
<div key={rec.Id} class="slds-box">
<lightning-record-form record-id={rec.Id}
object-api-name={objectName}
layout-type="Compact"
mode="view"
columns="2">
</lightning-record-form>
</div>
</template>
</div>
</div>
</lightning-card>
</template> relatedList.js:
import { LightningElement, api, wire } from 'lwc';
import fetchRecords from '@salesforce/apex/RelatedListController.fetchRecords';
export default class RelatedList extends LightningElement {
@api objectName;
@api fieldName;
@api fieldValue;
@api parentFieldAPIName;
@api recordId;
@api strTitle;
@api filterType;
@api operator;
get vals() {
return this.recordId + ',' + this.objectName + ',' +
this.parentFieldAPIName + ',' + this.fieldName + ',' +
this.fieldValue + ',' + this.filterType + ',' + this.operator;
}
@wire(fetchRecords, { listValues: '$vals' })
records;
} relatedList.js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="RelatedList">
<apiVersion>51.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<property name="strTitle" type="String" label="Title" description="Enter the title"/>
<property name="objectName" type="String" label="Object Name" description="Enter the object name"/>
<property name="parentFieldAPIName" type="String" label="Parent Field API Name" description="Enter the parent field API Name"/>
<property name="fieldName" type="String" label="Field Name" description="Enter the field name"/>
<property name="fieldValue" type="String" label="Field Value" description="Enter the field value"/>
<property name="filterType" type="String" label="Filter Type" description="Enter the filter type"/>
<property name="operator" type="String" label="Operator" description="Enter the operator"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle> Configuring Attributes in Lightning App Builder:
I have done the below configuration on the Account Lightning Record Page.



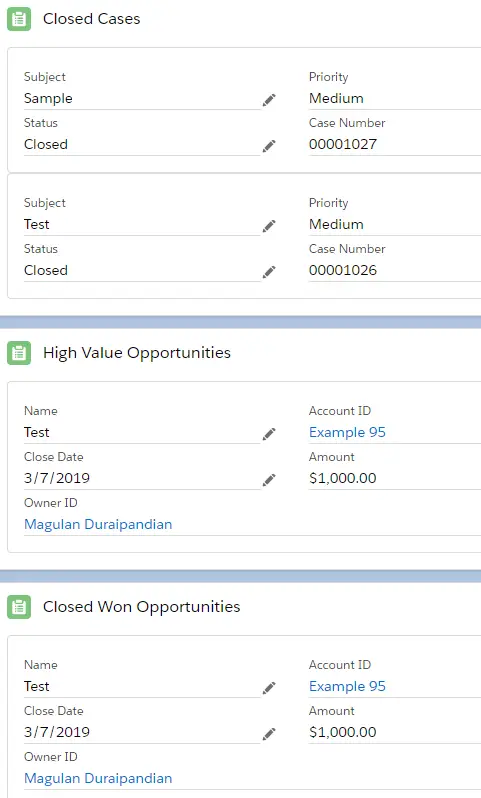
Output: