Lightning Web Components development requires Visual Studio Code. Check the below link if you want to set it up.
https://www.infallibletechie.com/2018/09/how-to-install-and-set-up-vs-code-for.html
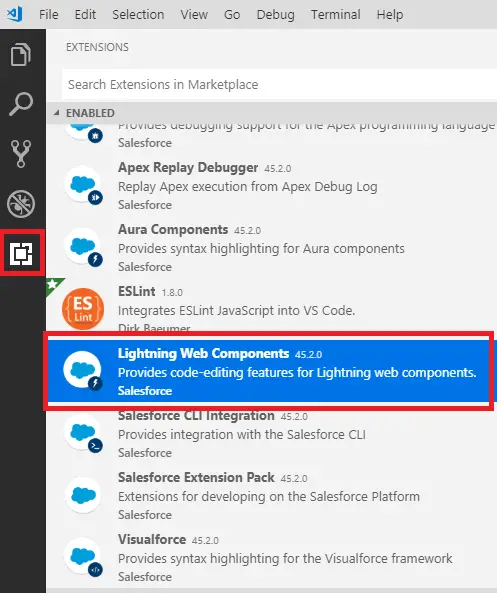
1. Make sure Lightning Web Components extension is installed and enabled.

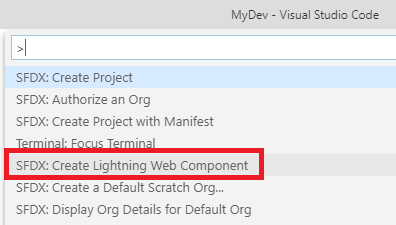
2. Use SFDX: Create Lightning Web Component command.

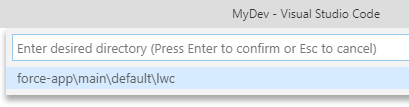
3. Select force-appmaindefaultlwc.

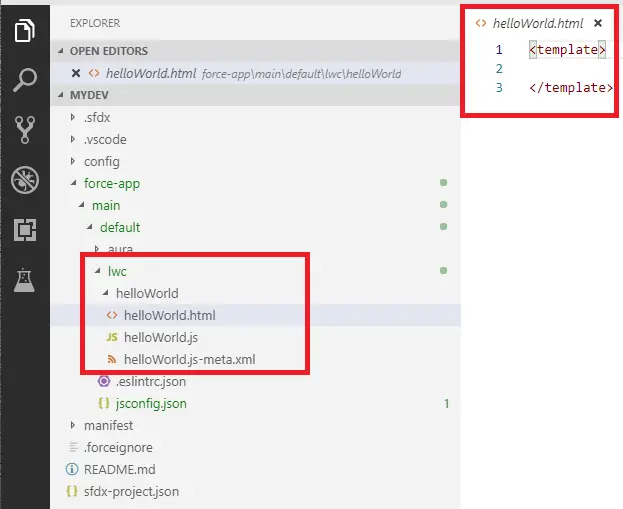
4. Enter a desired name for the component.