Sample Code:
Lightning Component:
<aura:component implements = "force:appHostable">
<aura:attribute name="myVal" type="String" />
<div class="slds-box slds-theme_default">
<lightning:inputRichText value = "{!v.myVal}"/>
<lightning:button variant = "brand" label = "Show" onclick = "{! c.handleClick }"/>
</div>
</aura:component> Lightning Component Controller:
({
handleClick : function(component, event, helper) {
var tempVal = component.get("v.myVal");
var tempDivElement = document.createElement("div");
tempDivElement.innerHTML = tempVal;
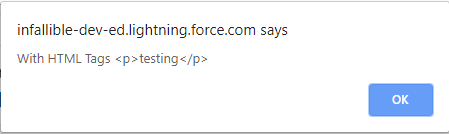
alert( "With HTML Tags " + tempVal );
tempVal = tempDivElement.textContent;
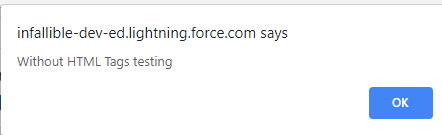
alert( "Without HTML Tags " + tempVal );
}
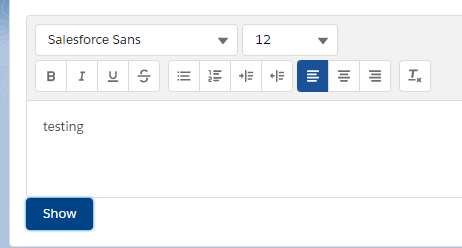
}) Output: