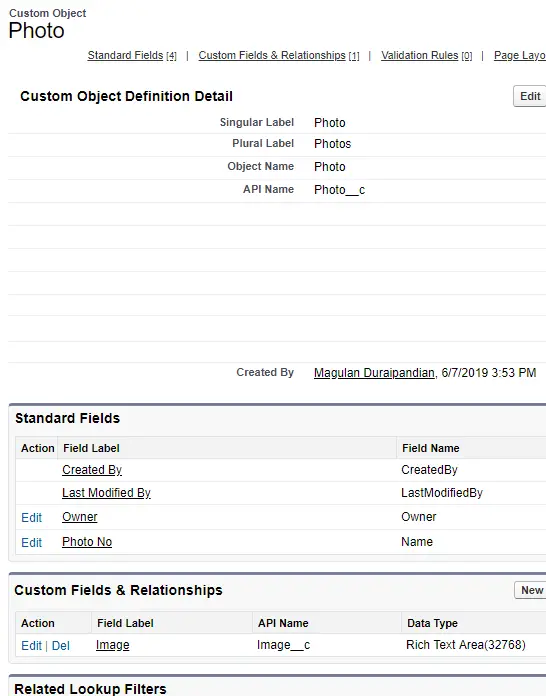
Custom Object:
Lightning Component:
- <aura:component implements = “force:appHostable”
- controller = “PhotoController”>
- <aura:attribute type = “String[]” name = “listURLs”/>
- <aura:handler name = “init” value = “{!this}” action = “{!c.onInit}”/>
- <div class = “slds-box slds-theme_default”>
- <aura:iteration items = “{! v.listURLs }” var = “imgStr”>
- <img src = “{! imgStr }”/><br/><br/>
- </aura:iteration>
- </div>
- </aura:component>
Lightning Component JavaScript Controller:
- ({
- onInit : function( component, event, helper ) {
- var action = component.get( “c.fetchPhotos” );
- action.setCallback(this, function( response ) {
- var state = response.getState();
- if ( state === “SUCCESS” ) {
- var records = response.getReturnValue();
- component.set( “v.listURLs”, records );
- }
- });
- $A.enqueueAction(action);
- }
- })
Apex Class:
- public class PhotoController {
- @AuraEnabled
- public static List < String > fetchPhotos() {
- List < String > listURLs = new List < String >();
- for ( Photo__c objPhoto : [ SELECT Image__c FROM Photo__c ] ) {
- String imageTag = objPhoto.Image__c.replace( ‘&’, ‘&’ );
- listURLs.add( imageTag.substring( imageTag.indexOf( ‘src=’, 0 ) + 5, imageTag.lastIndexOf( ‘alt=’ ) – 2 ) );
- }
- return listURLs;
- }
- }
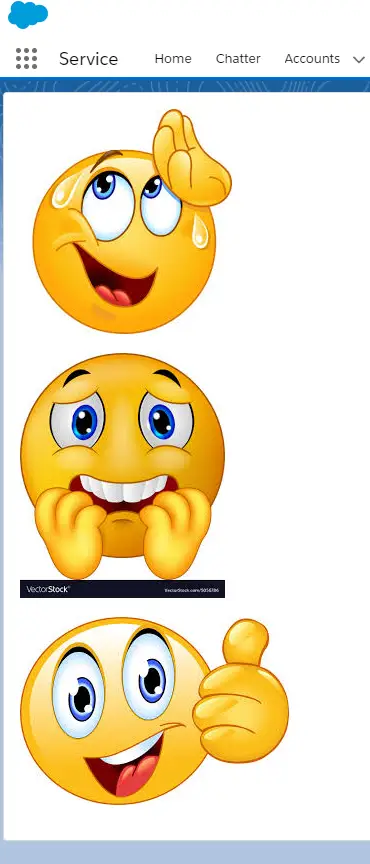
Output: