
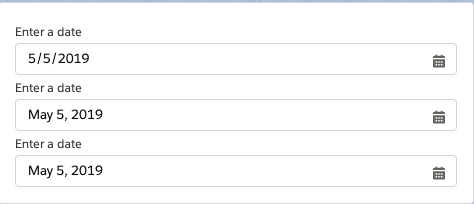
dateStyle attribute can be used for lightning:input type=”date” formatting in Salesforce Aura Component. Check the following code for reference.
Sample Code:
Component:
<aura:component implements = "force:appHostable">
<div class="slds-box slds-theme_default">
<lightning:input
name="input1"
label="Enter a date"
type="date"
dateStyle="short" />
<lightning:input
name="input2"
label="Enter a date"
type="date"
dateStyle="medium" />
<lightning:input
name="input3"
label="Enter a date"
type="date"
dateStyle="long" />
</div>
</aura:component>