When you provide a timestamp or JavaScript Date object, lightning:relativeDateTime displays a string that describes the relative time between the current time and the provided time.
Sample code:
Component:
- <aura:component implements = “force:appHostable”>
- <aura:attribute name=“pastDay” type=“Object”/>
- <aura:attribute name=“today9AM” type=“Object”/>
- <aura:attribute name=“now” type=“Object”/>
- <aura:attribute name=“futureday” type=“Object”/>
- <aura:handler name=“init” value=“{! this }” action=“{! c.init }” />
- <div class=“slds-box slds-theme_default”>
- <div class=“slds-m-vertical_small”>
- Past Date:
- <strong><lightning:relativeDateTime value=“{! v.pastDay }”/></strong>
- </div>
- <div class=“slds-m-vertical_small”>
- Today 9:00 AM:
- <strong><lightning:relativeDateTime value=“{! v.today9AM }”/></strong>
- </div>
- <div class=“slds-m-vertical_small”>
- Right now:
- <strong><lightning:relativeDateTime value=“{! v.now }”/></strong>
- </div>
- <div class=“slds-m-vertical_small”>
- Future Date:
- <strong><lightning:relativeDateTime value=“{! v.futureday }”/></strong>
- </div>
- </div>
- </aura:component>
Component Controller:
- ({
- init: function (cmp) {
- var today = new Date();
- cmp.set( ‘v.pastDay’, new Date( ‘1999-02-01’ ) );
- cmp.set( ‘v.today9AM’, new Date().setHours( 9,0,0,0 ) );
- cmp.set( ‘v.now’, Date.now() );
- cmp.set( ‘v.futureday’, new Date( today.getFullYear() + 15, today.getMonth(), today.getDate() ) );
- }
- })
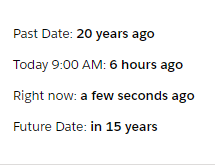
Output: