Component HTML:
<template>
<lightning-card title = "Search Accounts" icon-name = "custom:custom63">
<div class = "slds-m-around_medium">
<lightning-input type = "search" onchange = {handleKeyChange} class = "slds-m-bottom_small" label = "Search" >
</lightning-input>
<template if:true = {accounts}>
<div style="height: 300px;">
<lightning-datatable key-field="Id"
data={accounts}
columns={columns}
hide-checkbox-column="true"
show-row-number-column="true">
</lightning-datatable>
</div>
</template>
<template if:true = {error}>
{error}>
</template>
</div>
</lightning-card>
</template> Component JAVASCRIPT:
import { LightningElement, track } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
const columns = [
{ label: 'Id', fieldName: 'Id' },
{ label: 'Name', fieldName: 'Name' },
{ label: 'Industry', fieldName: 'Industry' },
];
export default class accountSearchLWC extends LightningElement {
@track accounts;
@track error;
@track columns = columns;
handleKeyChange( event ) {
const searchKey = event.target.value;
if ( searchKey ) {
fetchAccounts( { searchKey } )
.then(result => {
this.accounts = result;
})
.catch(error => {
this.error = error;
});
} else
this.accounts = undefined;
}
} Apex Class:
public with sharing class AccountController {
@AuraEnabled( cacheable = true )
public static List< Account > fetchAccounts( String searchKey ) {
String strKey = '%' + searchKey + '%';
return [ SELECT Id, Name, Industry FROM Account WHERE Name LIKE: strKey LIMIT 10 ];
}
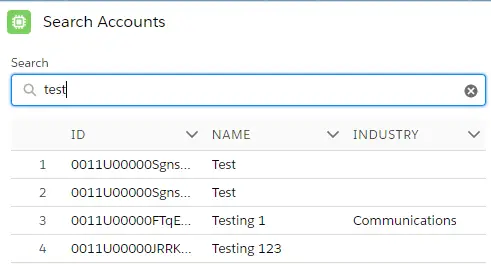
} Output: